おつかれさまです。ならたけぽんです。🌸
何か、寝て起きて気がつけば、もう3月もおしまいだそうで。
私はどこか別の世界線にでもいたのだろうか。。。🌏
😣😤😲
どうやら魔法も剣術も使えないようなので、
いまできることをしましょうか。。。
というわけで、今回は、AWS CDK v2で「VPC」を新規作成していきます!😇
※以下、TypeScriptでの記載になりますので、
あらかじめご了承ください。
※ちなみに、ご参考まで。
前々回の記事こちら。
前回の記事はこちら。
🌷 手順1!:「[プロジェクト名]-stack.ts」ファイルを開きます!
「cdk init ~」のコマンドを実行すると「lib」ディレクトリも作成されます。
その「lib」ディレクトリ直下に「[プロジェクト名]-stack.ts」ファイルも作成されます。
このファイルを開きます!🐶
例)
[プロジェクト名]を「blog」と設定した場合、
「lib」ディレクトリ直下に「blog-stack.ts」ファイルも作成されます。
このファイルを開きます。
※このブログ執筆時、この「blog-stack.ts」ファイルの中身は、
以下のようになっていました。
import { Construct } from 'constructs';
// import * as sqs from 'aws-cdk-lib/aws-sqs';
export class BlogStack extends cdk.Stack {
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// The code that defines your stack goes here
// example resource
// const queue = new sqs.Queue(this, 'BlogQueue', {
// visibilityTimeout: cdk.Duration.seconds(300)
// });
}
}
🌷 手順2!:「VPC」新規作成用のソースコードを追記します!
いきなり、おもむろに、
「aws-ec2」ライブラリのインポート:1行
「VPC」新規作成:1行
の計2行のソースコードを追記します!🐮
※既存「VPC」の取り込みもできるのですが、今回は新規作成します!
※以下は、[プロジェクト名]を「blog」と設定した場合の「blog-stack.ts」ファイルですが、
追記する行はプロジェクト名に関わらず同一です!
import { Construct } from 'constructs';
// import * as sqs from 'aws-cdk-lib/aws-sqs';
import * as ec2 from 'aws-cdk-lib/aws-ec2'; // 新規追加:※1
export class BlogStack extends cdk.Stack {
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// The code that defines your stack goes here
const vpc = new ec2.Vpc(this, 'Vpc', {}); // 新規追加:※2
// example resource
// const queue = new sqs.Queue(this, 'BlogQueue', {
// visibilityTimeout: cdk.Duration.seconds(300)
// });
}
}
※1:「aws-ec2」ライブラリのインポート:1行
※2:「VPC」新規作成:1行
🌷 手順3!:AWSプロファイルを確認します!
新規「VPC」を作成するAWSアカウントを指定するように、
AWSプロファイルを確認します!🐨
AWSプロファイルって何ぞや?という方は、、、
あ、ブログ記事書いてないや。。。😱
次回以降、どこかで書きますね。。。🐌
🌷 手順4!:ブートストラップのコマンドを叩きます!
早く「VPC」を新規作成したいのはやまやまなのですが、ものごとには順序がありんす。💗
AWS CDK v2の実行前には、プロビジョニングのため、ブートストラップが必要になります。
S3バケットとかIAMロールとかを生成するために、
AWS CDK v2で生成したリソースを反映するAWSのリージョン毎に実行が必要になります。。。
まぁ、コマンド1発叩くだけですけどね!🐷
> cdk bootstrap [AWSアカウント番号]/[リージョン名] --profile [プロファイル名]
例えば、
AWSアカウント番号:123456789012
リージョン名:ap-northeast-1 (東京リージョン)
プロファイル名:blog-profile
の場合、以下コマンドになります。
> cdk bootstrap 123456789012/ap-northeast-1 --profile blog-profile
例えば、
AWSアカウント番号:123456789012
リージョン名:ap-northeast-1 (東京リージョン)、ap-northeast-3 (大阪リージョン)
プロファイル名:blog
の場合、以下コマンドになります。
要は、AWSリージョンは複数設定できます。
> cdk bootstrap 123456789012/ap-northeast-1 123456789012/ap-northeast-3 --profile blog-profile
🌷 手順5!:cdk diff コマンドを叩きます!
早く「VPC」を新規作成したいのはやまやまなのですが、ものごとには~ありんす。💗
AWS CDK v2を実行する際、
血迷って変更すべきではないAWSアカウントのプロファイルを指定して、
いきなり実行してしまうと、
既存環境が軒並み削除されたりと、
阿鼻叫喚の様相を呈します。💀💀👻
自分の目を覚ますためにも、cdk diffコマンドで差分を確認すると、
ちょっとだけ救われることがあるかもしれません。😇
> cdk diff [スタック名] --profile [プロファイル名] --region [リージョン名]
スタック名は、デフォルトですと、「[プロジェクト名]Stack」になります。
※ただし[プロジェクト名]の先頭文字は大文字
正確を期すときは、以下ファイルをご確認ください。
bin/[プロジェクト名].ts
※「lib」ディレクトリと同じ階層に「bin」ディレクトリが存在しまして、
その直下に「[プロジェクト名].ts」ファイルが存在します。
このファイルの以下記載がスタック名になります。
import 'source-map-support/register';
import * as cdk from 'aws-cdk-lib';
import { [クラス名] } from '../lib/[プロジェクト名]-stack';
const app = new cdk.App();
new [クラス名](app, '[プロジェクト名]Stack', { // スタック名!
(以下略)
例)
プロジェクト名:blog
プロファイル名:blog-profile
リージョン名:ap-northeast-1 (東京リージョン)
の場合、以下のようになります。
> cdk diff BlogStack --profile blog-profile --region ap-northeast-1
import 'source-map-support/register';
import * as cdk from 'aws-cdk-lib';
import { BlogStack } from '../lib/blog-stack';
const app = new cdk.App();
new BlogStack(app, 'BlogStack', { // スタック名!
(以下略)
と、以上のようにcdk diffコマンドを叩いたとき、
以下の例ように「[-]」や「destroy 」の表示があるときは、かなり注意が必要です。
文字どおり、構築実行した際、既存環境のオブジェクトが削除されます!💀💀👻
いままでの努力が、しっかりきっちり消えます。
まるで舞い落ちた粉雪がはかなく解けるように。。。⛄
露と落ち 露と消えにし 我が身かな。。。
例)
削除されるオブジェクトがあるとき
(「[-]」や「destroy」の表示があるとき)
[-] AWS::EC2::VPC VpcXXXXXXXX destroy
[-] AWS::EC2::Subnet VpcPublicSubnet1SubnetXXXXXXXX destroy
(以下略)
環境を間違わなければ、
以下例のように「[-]」や「destroy」の表示は無く、
新規作成を表す「[+]」の表示だけになります。
例)
新規作成されるオブジェクトがあるとき
(「[+]」の表示があるとき)
[+] AWS::EC2::VPC VpcXXXXXXXX
[+] AWS::EC2::Subnet VpcPublicSubnet1SubnetXXXXXXXX
(以下略)
🌷 手順6!:cdk deploy コマンドを叩きます!
いよいよです。「VPC」の構築です!!!🎉
以下1行です!!!🎉
> cdk deploy [スタック名] --profile [プロファイル名] --region [リージョン名]
例)
プロジェクト名:blog
プロファイル名:blog-profile
リージョン名:ap-northeast-1 (東京リージョン)
の場合、以下のようになります。
> cdk deploy BlogStack --profile blog-profile --region ap-northeast-1
うまくいくと、以下の例のように、「Total time」が表示されます。
BlogStack: creating CloudFormation changeset...
✅ BlogStack
✨ Deployment time: 209.54s
Stack ARN:
arn:aws:cloudformation:ap-northeast-1:123456789012:stack/BlogStack/XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX
✨ Total time: 216.18s
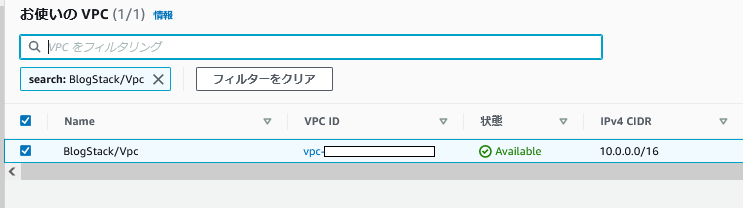
そして、ドキドキしながらAWS管理画面を確認すると、
「VPC」が、できてる!!!🎉🎊🎉
わーい!わーい!わーい!😍
🐣🐤🕊️🌟
ということで、いろいろ準備は必要ですが、
いざ実行すると、コマンド1行で「VPC」が構築できちゃいます。
これ、いがっぺ?😆
やってみっぺよ!😆
実は「VPC」だけでなく、
一緒にいろいろなオブジェクトも生成されているのですが、
かな~り長くなってしまったので、そちらの説明はまた今度に。
それでは、良き良き、AWS CDKライフを!!!🌈

