こんにちは。
会員サイトのログイン画面で、保存されたパスワードが画像のように「●●●●●●●」と隠し文字で表示されることがあると思います。

今回は、この「●●●●●●●」のパスワードを表示させる方法をご紹介いたします。
「そういえば、このパスワード何だっけ?」と思ったときに活用してみてください。
※今回は「Google Chrome」のブラウザを例にご紹介いたします。
別のブラウザをお使いの場合は操作が若干異なりますので、適宜読み替えてくださいませ。
1、「F12」キーを押す
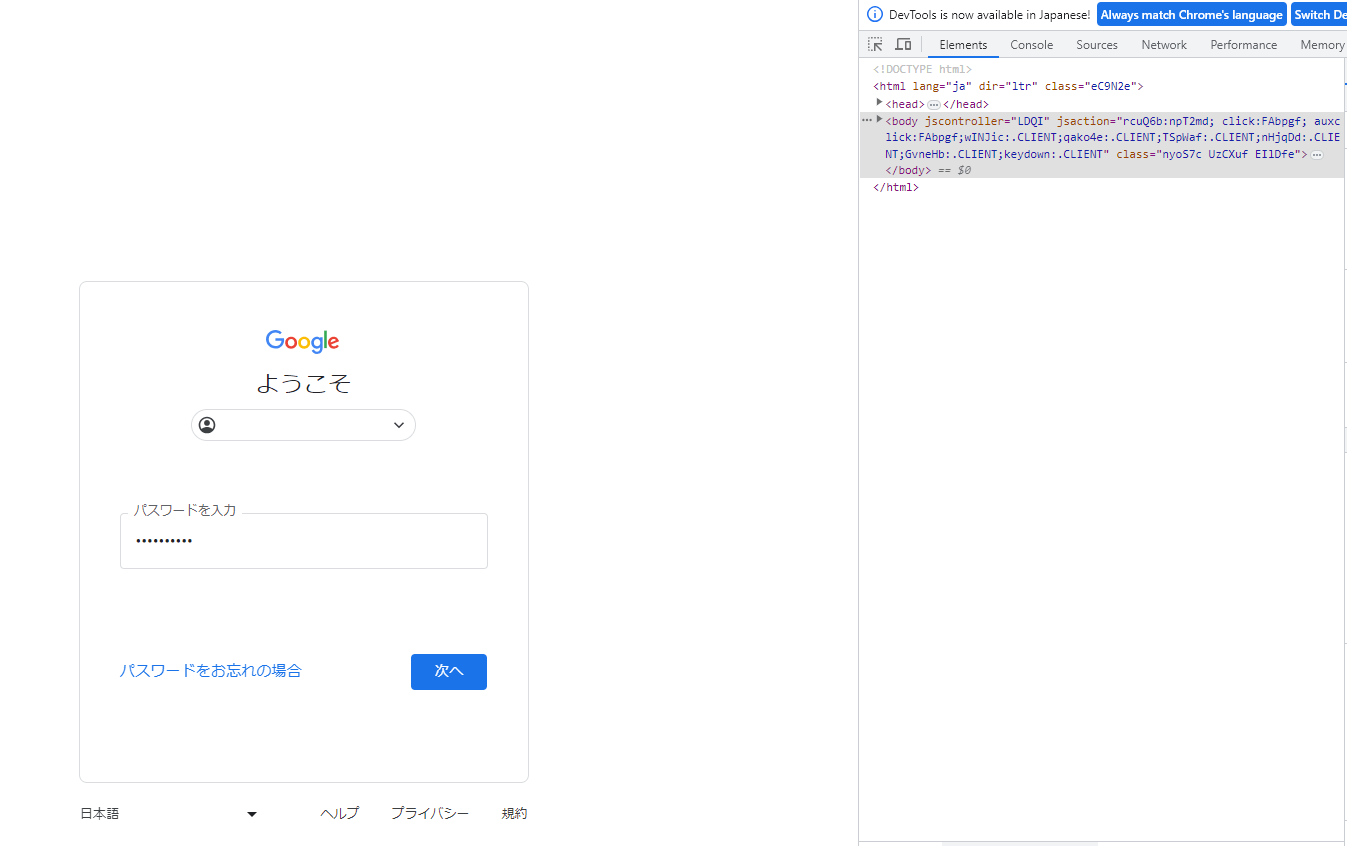
パスワード入力画面で「F12」キーを押すと画像のように〝開発者ツール〟という画面が表示されます。

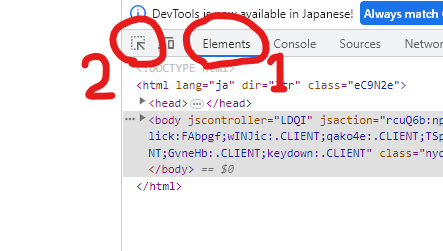
2、「Elements」→「↖」の順にクリックする
画像のように、「Elements」の文字をクリックして
矢印マークをクリックする。

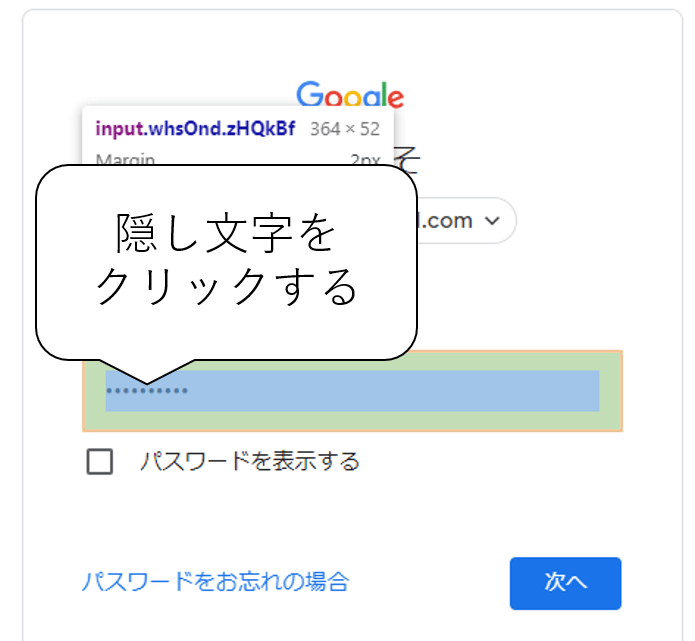
3、表示させたい文字をクリック
次に、隠し文字をクリックする。

4、開発者ツールで文字を編集
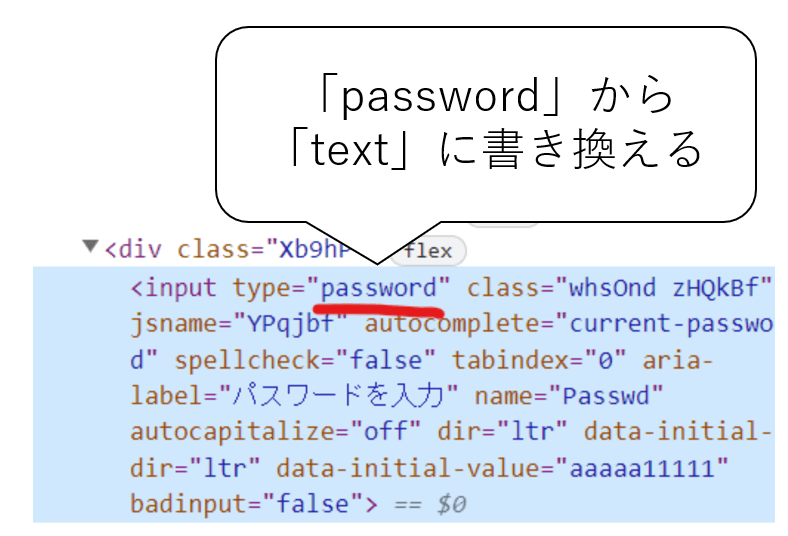
3の手順で隠し文字を選択すると、画像のように開発者ツールの文字が青く協調される。
強調された文字の中に書かれている「password」をダブルクリックしてから「text」に書き換える。

5、Enterを押す
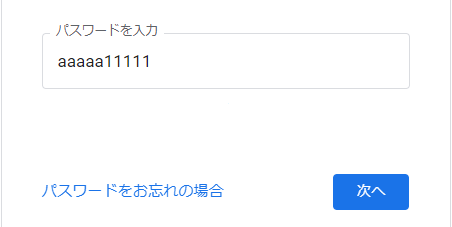
「type=”text”」に書き換えた後、Enterをクリックするとパスワードが表示されるようになる。

手順は以上です。
パスワードをブラウザに自動入力させていると忘れてしまうことがあるので、困ったときに活用してみてください。

