最近話題のAIエディタ「Cursor」について、今回は外部ドキュメントを活用してエディタ内で公式の正確な情報を参照できたり、それを元に開発を進めていけるような機能を紹介します。
これによりプログラミング言語やライブラリ、バージョン違い等による開発環境構築の省力化であったり、開発をより素早く正確に進めていけるようになりとても便利な機能ですのでぜひ実践してみてください。
Cursorとは
AIを活用した開発に特化したコードエディタで、chatGPTを活用してコードの自動生成、補完、デバッグなどをサポートしてくれる機能があります。
Cursorの概要、インストール方法、AIを活用したコード生成やエラー修正等を紹介している前回の記事も合わせてご確認いただければ幸いです。
以下、Cursorの便利な機能である外部ドキュメントの活用について紹介いたします。
公式ドキュメントを用いた開発、参照
Cursorの機能として、チャット欄で@の後にライブラリ名を入力して公式ドキュメントに対して質問することができます。
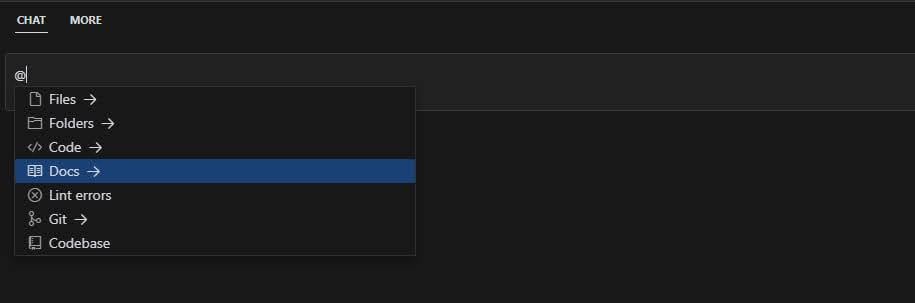
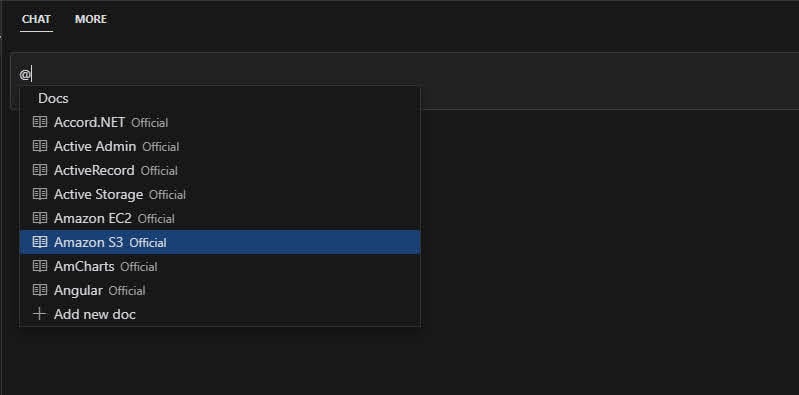
Ctrl + Lキーでチャットを開き、@を入力した後Docsを選択します。

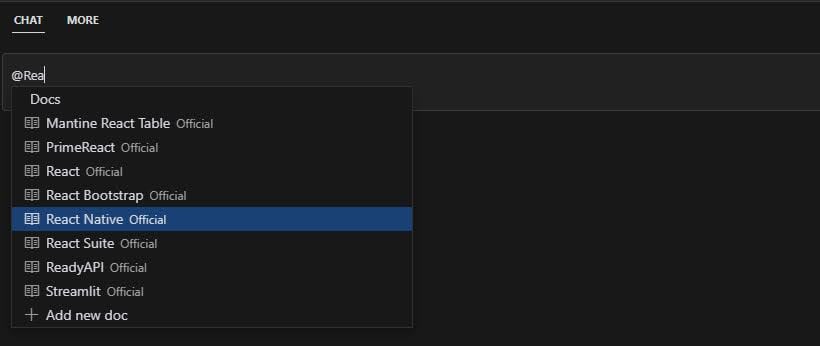
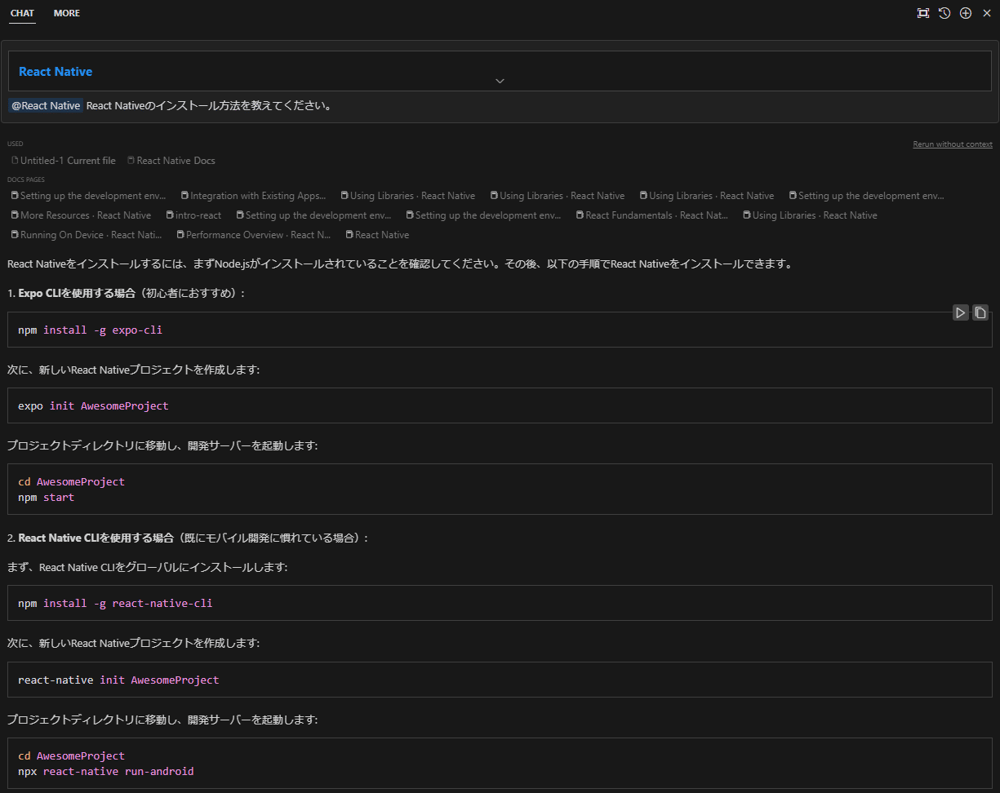
色々な公式ドキュメントが出てきますが、例としてReact Nativeを選択して画像のようにインストール方法を質問します。
すると、公式のドキュメントを参照してインストール方法を教えてくれます。


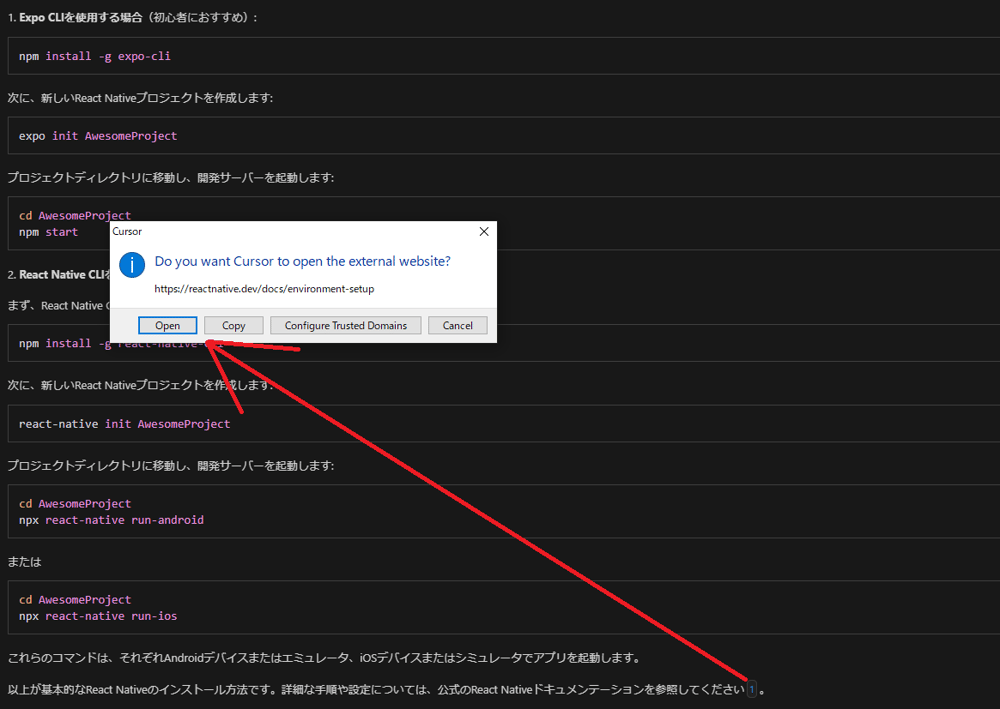
もちろん、リンクから参照している公式ドキュメントへアクセスすることもできます。

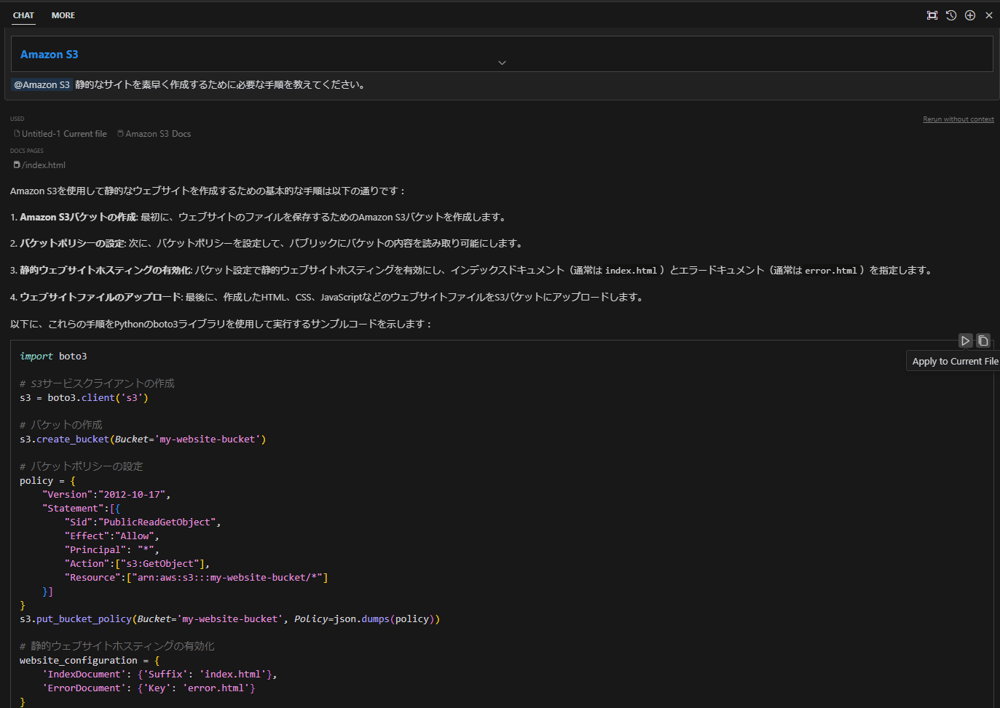
次に、画像のようにAWSのS3についてもドキュメントがありましたので、同様に選択して質問してみます。

こちらはAWSの公式ドキュメントを参照しています。
画像のように開発手順、サンプルコードまで表示させることができました。

様々なバージョンから選ぶこともでき、自分で公式ドキュメントを探しに行かなくても導入できて正確な情報をもとに情報の参照やそのドキュメントに対して質問できるので、開発時間の短縮に繋がります。
外部ドキュメントの読み込み
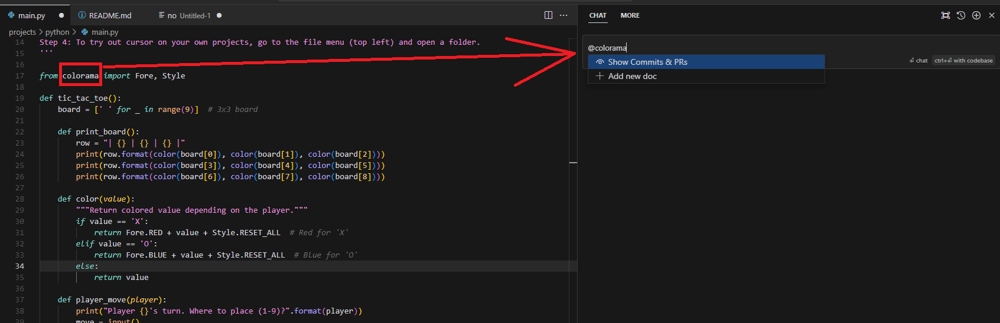
@を入力後、Docsを選択して出てこないライブラリを確認したい場合、下記のようにドキュメントを読み込ませることができます。
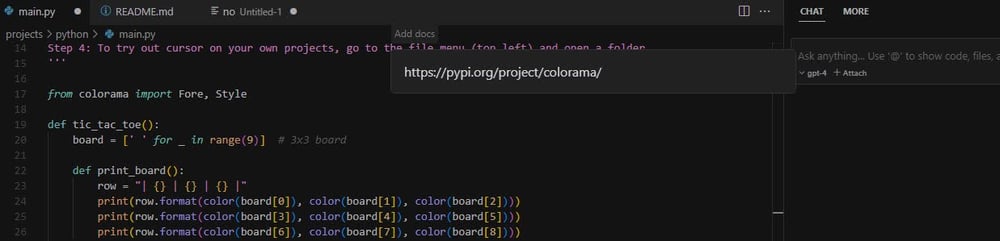
Docsを選択後に「Add new doc」選択し、URLを入力します。
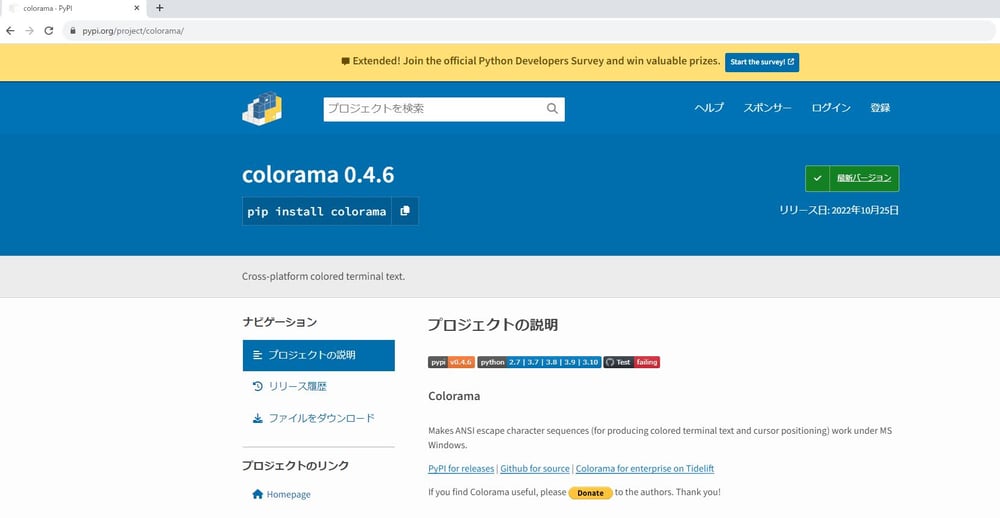
画像ではCursorのチュートリアルプログラム(前回の記事参照)で作成した処理で、三目並べに色を付けるライブラリ(colorama)について確認しています。

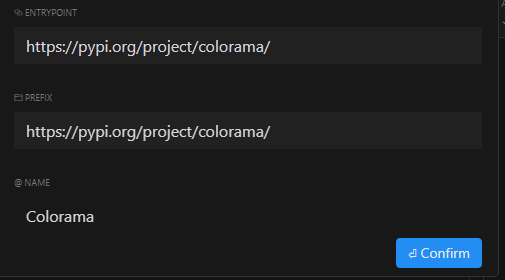
ライブラリ名を検索して出てきた公式ドキュメントのURLを入力し、confirmを押すとドキュメントを読み込んでくれます。



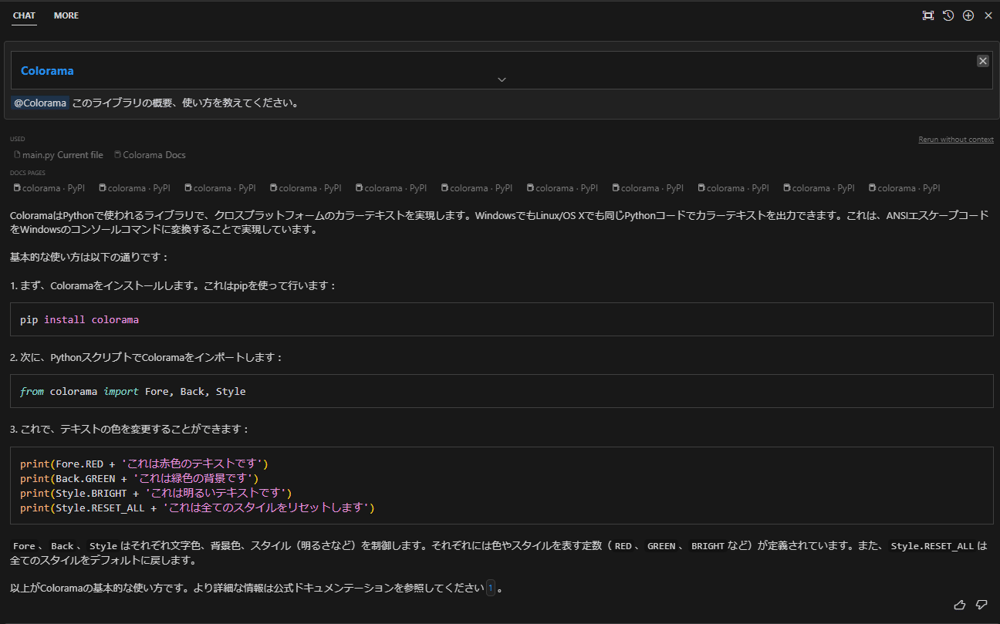
読み込みが完了すると、そのドキュメントに対して質問をしたり、ドキュメントを用いて開発を進めたりすることができます。

このようにデフォルトで入っていないドキュメントでもURLを読み込ませることで同様に使用でき、公式ドキュメントを用いた情報にエディタ上でアクセス、活用することができました。
さいごに
新しい言語やライブラリ、バージョン違い等による開発環境の構築は多大な労力を必要とし、苦手な方も多いかと思います。
公式ドキュメントから正確な情報を用いて開発を進めたり、ドキュメントに対して質問したりといったことをエディタ内で完結できるため、開発時間の短縮や省力化にも繋がります。
今回紹介した簡単な導入だけでもとても楽になったと感じるので活用していくことでさらに効率化できると思います。
みなさんも開発が劇的に楽になるCursorをぜひ活用してみてください!

