こんにちは!ガジュマル育ててる人です。
前回の記事で初めてCloudWatch のSynthetics Canaryを使ってみました。
URLを入れるだけで簡単にスクリーンショットを自動的にとってくれる素敵なサービスですが、スクリプト自体はpythonやnode.jsで書かれているようで、両方触ったことがない私にとっては少し困ったことがありました。
困ったこと
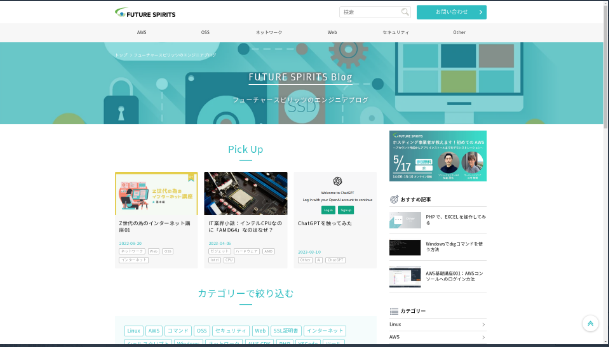
下記は実際に取得したスクリーンショットです。
見てもらうとわかる通り、ページサイズが1980×1080の範囲しか取得できてないんです。
困りました。スクロールした部分も撮りたいんです。
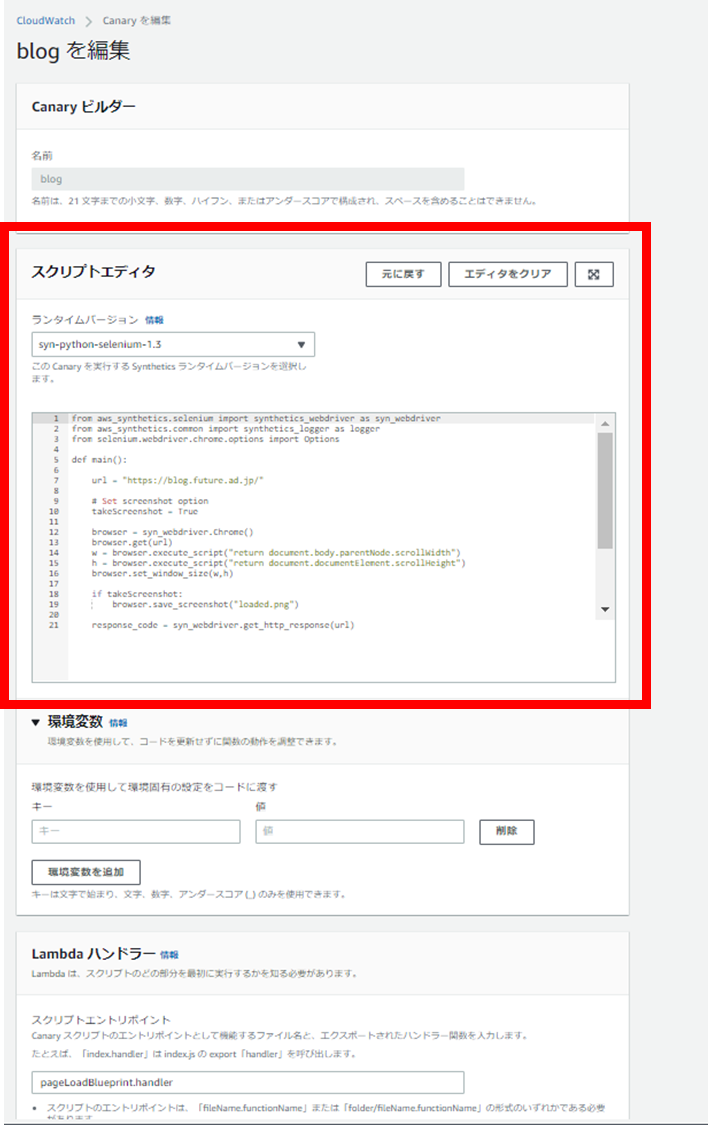
どうやら、Synthetics Canaryのスクリプトエディタの部分をいじると動作を変更できるようです。
pythonとか触ったことないなーと思いながらググりながら試していると下記4行くらいを追加することで全画面のスクリーンショットをとることができました。
3行目に下記を追加
from selenium.webdriver.chrome.options import Options
15行目の[browser.get(url)の下]に以下3行を追加
w = browser.execute_script("return document.body.parentNode.scrollWidth")
h = browser.execute_script("return document.documentElement.scrollHeight")
browser.set_window_size(w,h)
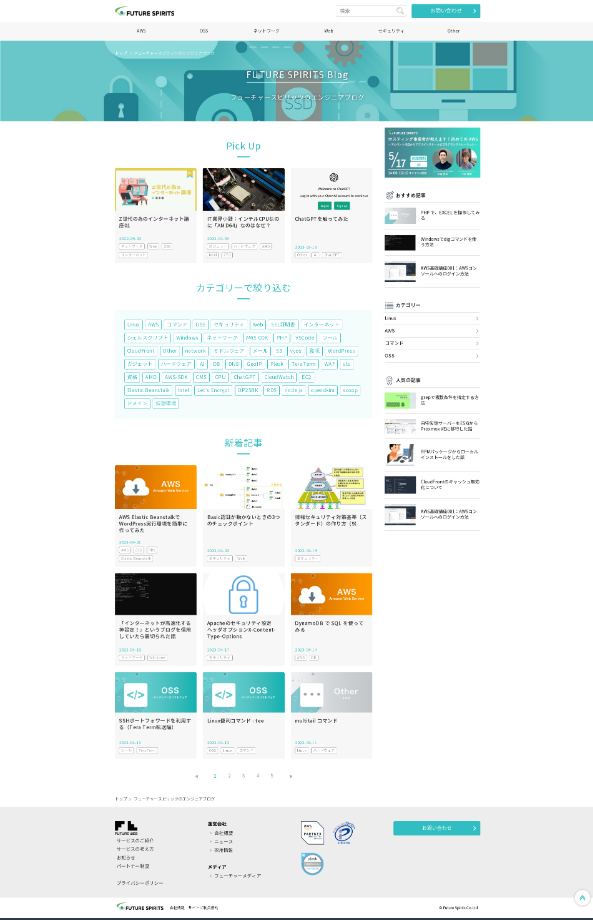
きちんと全画面とることができました!

まとめ
AWSはいろいろなことが簡単にできる反面、きちんと理解して使わないとやりたいことができないことも多いなと改めて感じました。
node.jsでも同じようなことになりそうなので、もし調べたら別記事にしてみようと思います!
それではまた!

