こんにちは!ガジュマル育ててる人です。
ブログが始まって半年もたちました、気づいてみれば早いものですね。
突然ですが、皆さんCloudWatch のSynthetics Canaryって使ってますか?
URL監視だけだとどうしてもステータス以外の部分で何かが起きていた時に困るとのことで、スクリーンショットを撮れないかという社内の要望があり、初めて触ってみたので、その時の備忘録を書いていこうと思います。
Synthetics Canaryの設定
全くつかったことがなかったのですが、AWSコンパネを数回クリックして必要事項を入力するだけで簡単に設定ができます。
例:https://blog.future.ad.jp/のスクリーンショットを撮る場合
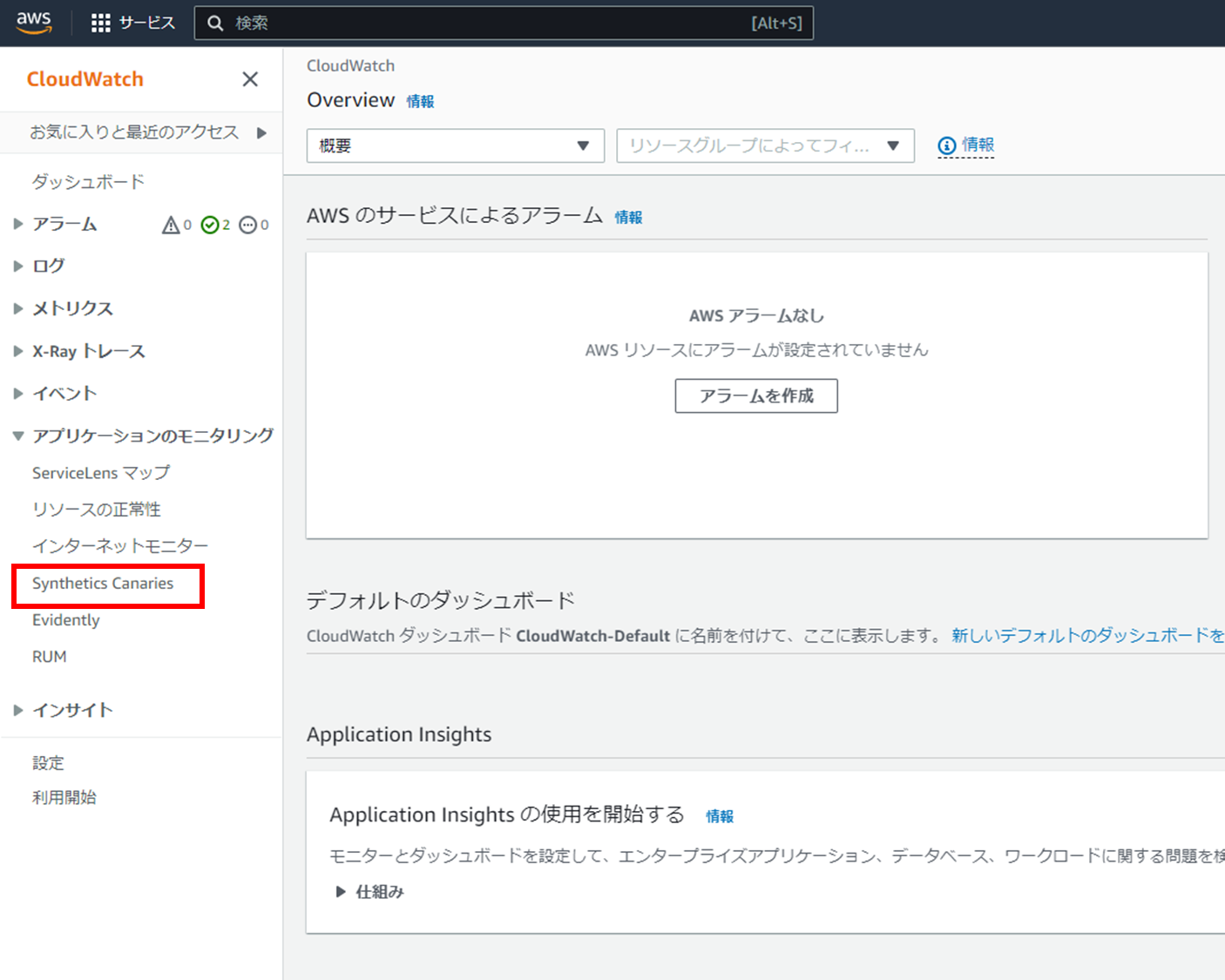
CloudWatch > アプリケーションのモニタリング > Synthetics Canaries

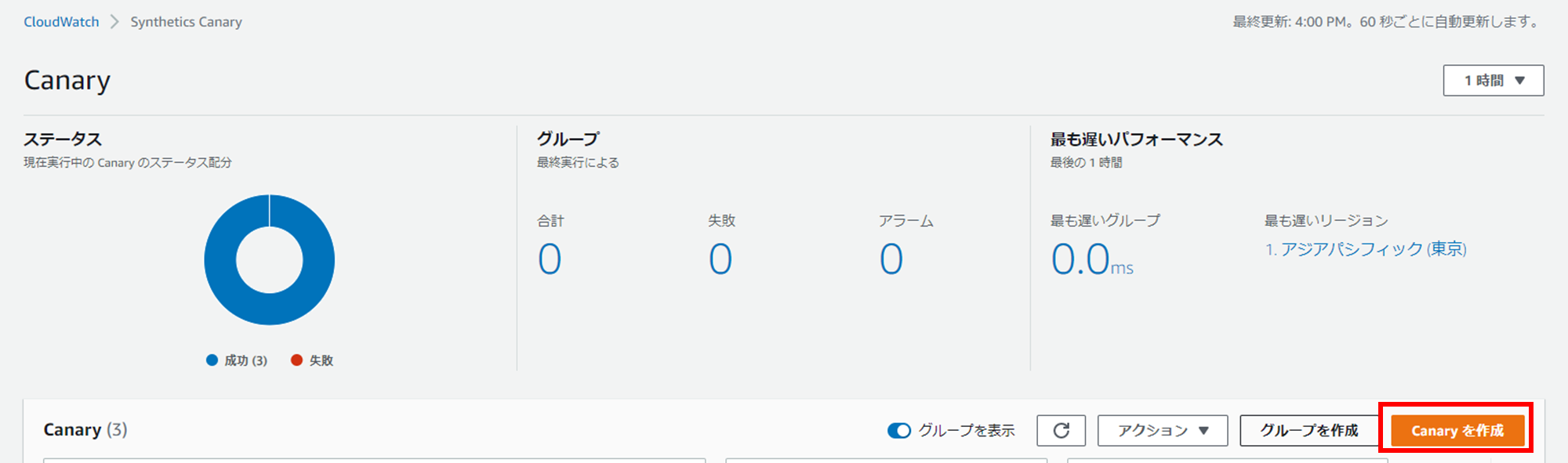
Canary を作成をクリック

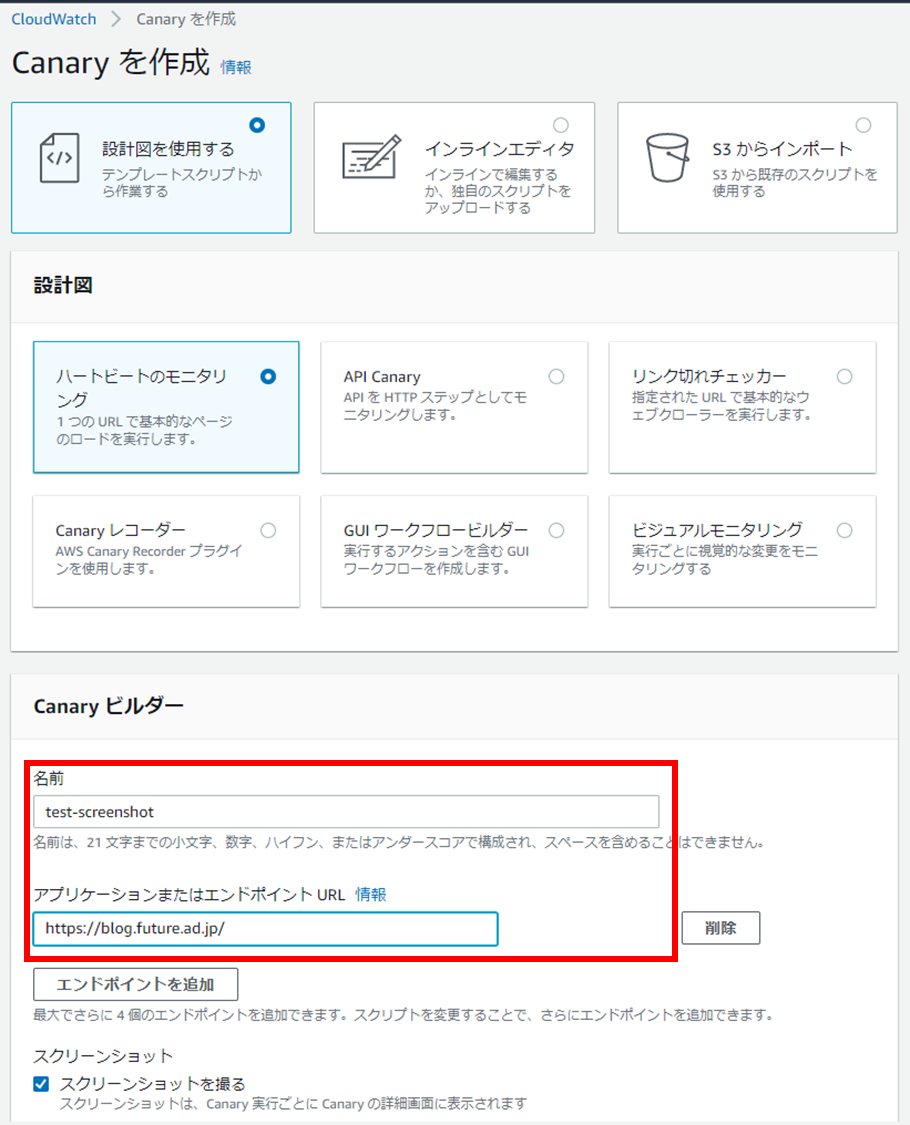
任意の名前と監視したいURLを入力します!

他にも細かい設定はいろいろとできますが、
その他はお好みでスケジュールやデータ保持日時を設定した後に
Canaryを作成をするだけで設定ができます。
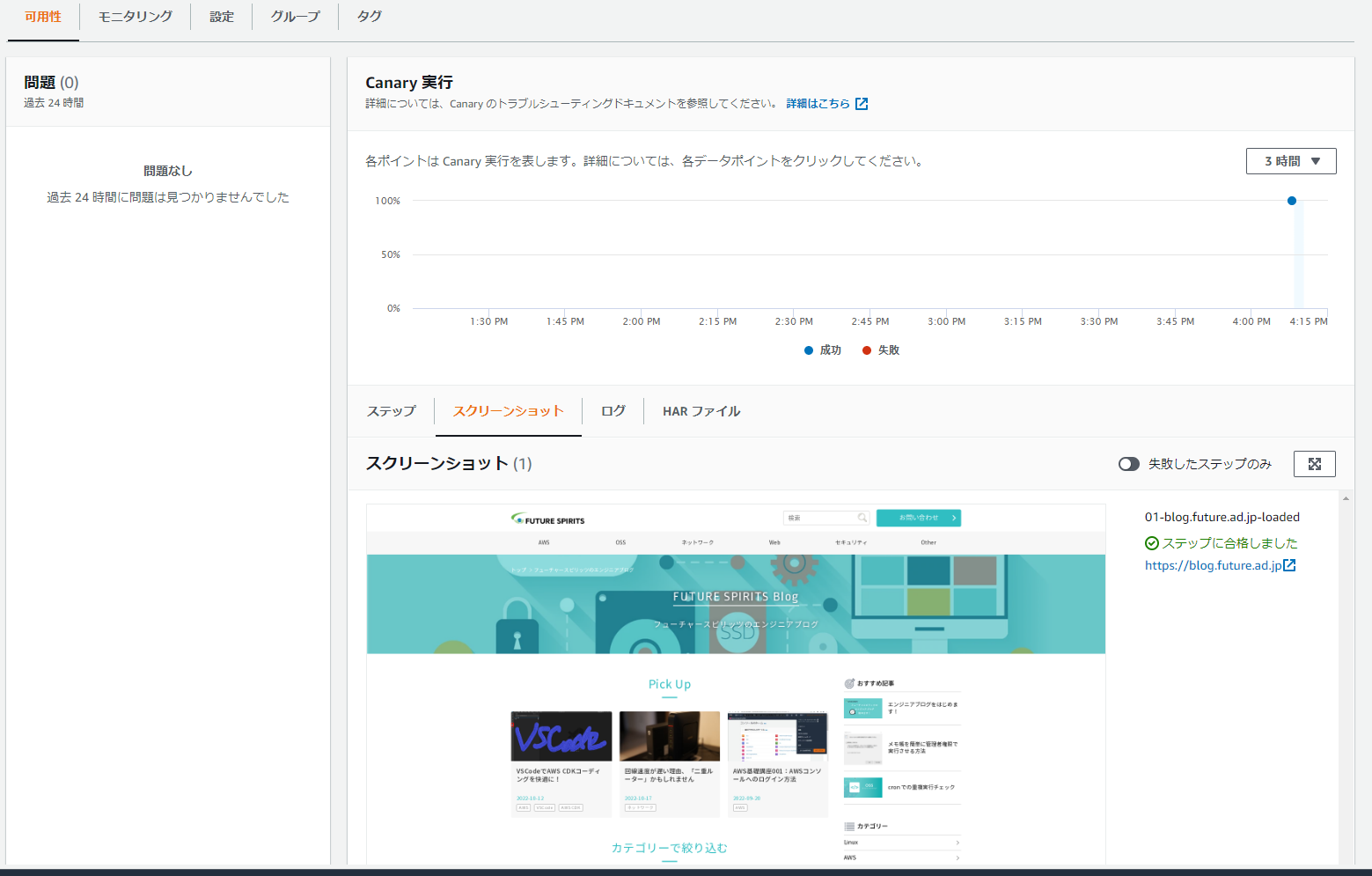
作成後に可用性 > スクリーンショットから画像を確認することが確認が可能です!
これで万が一、ページが落ちた際にも前後のページの様子がわかりますね!
最後に
簡単にスクリーンショットとることができるサービスがあるのはありがたいですね!
python やnodejsで内容は書かれてるみたいなので、追加設定もできそうな予感がしますね!
少し困ったことがあり、個人的にもう少し触れてみた内容は次回の記事にしようと思います!
それではまたお会いしましょう!

