はじめに
仕事で上流工程をメインで作業しており、ユースケース図、シーケンス図などを作る機会が増えています。
現状はExcelや作図ツールなどを使って手動で線を書いたり、枠を作ったりしているのですが数が多いとコピペするにしてもさすがに大変だし、書いたときの気分によって線や文字のスタイルが異なっていたりと安定しません。
ここはプログラマっぽく、オープンソースの作図ツールを使って効率化を考えていきますか。
実施内容
Mermaid.js(https://mermaid.js.org/)という作図ツールを使って効率化を行っていきたいと思います。
上記URLのWeb上でも試すことはできるようですが、今後のことを考え自由にカスタマイズできるように自分で作ることにしました。
最近Reactをかじったので、Reactで実装したいと思います(とは言っても、初歩レベルのコードですが、、)
〇App.js
import React, { useState } from 'react';
import './css/App.css';
import Editor from './components/Editor';
import Viewer from './components/Viewer';
function App() {
const [Code, setCode] = useState('');
return (
<div className="App">
<main className="App-main">
<div className="container">
<Editor
code={Code}
onCodeChange={setCode}
/>
<Viewer chart={Code} />
</div>
</main>
</div>
);
}
export default App;
〇Editor.js
import React from 'react';
import '../css/Editor.css';
const Editor = ({ code, onCodeChange }) => {
const handleChange = (e) => {
onCodeChange(e.target.value);
};
return (
<div className="editor">
<div className="header">
<h2>コード</h2>
</div>
<textarea
className="textarea"
value={code}
onChange={handleChange}
rows={20}
/>
</div>
);
};
export default Editor;
〇Viewer.js
import React, { useEffect, useState } from 'react';
import mermaid from 'mermaid';
import '../css/Viewer.css';
const Viewer = ({ chart }) => {
const [svg, setSvg] = useState('');
const [error, setError] = useState(null);
useEffect(() => {
const renderChart = async () => {
try {
mermaid.initialize({
startOnLoad: false, // ページ読み込み時のレンダリング
theme: 'default', // ダイアグラムのテーマ
securityLevel: 'loose', // セキュリティレベル
});
const { svg } = await mermaid.render(`mermaid-${Date.now()}`, chart.trim());
setSvg(svg);
setError(null);
} catch (err) {
setError('ダイアグラムのレンダリングに失敗');
}
};
const timer = setTimeout(() => {
if (chart.trim()) {
renderChart();
}
}, 500);
return () => clearTimeout(timer);
}, [chart]);
return (
<div className="preview">
<div className="header">
<h2>プレビュー</h2>
</div>
<div className="container">
{error ? (
<div className="error">
<p>{error}</p>
<pre>{chart}</pre>
</div>
) : (
<div
className="diagram"
dangerouslySetInnerHTML={{ __html: svg }}
/>
)}
</div>
</div>
);
};
export default Viewer;
こんな感じ。
CSSも一応付けているのですが、それは一旦省略。
実行するとこんな感じ。
 画面左のテキストエリアに、Mermaidのコードを記述するとリアルタイムで画面右に反映。
画面左のテキストエリアに、Mermaidのコードを記述するとリアルタイムで画面右に反映。
見栄えは一旦除外で。
ここまでできたら後はコードを書くだけなのですが、もう少し効率を上げられないかということで初めは生成AIに頼って、残り仕上げていく感じにしようかと思っています。
以下はそれぞれの生成AIで同じ質問をするとどのような結果が返ってきたかを参考までに載せておきます。
依頼内容は
「コンビニエンスストアにお客が入ってから出るまでの流れをMermaidでシーケンス図にしたいのでコードを書いて」
です。
差が出るとダメなので、全て無料版での確認です。
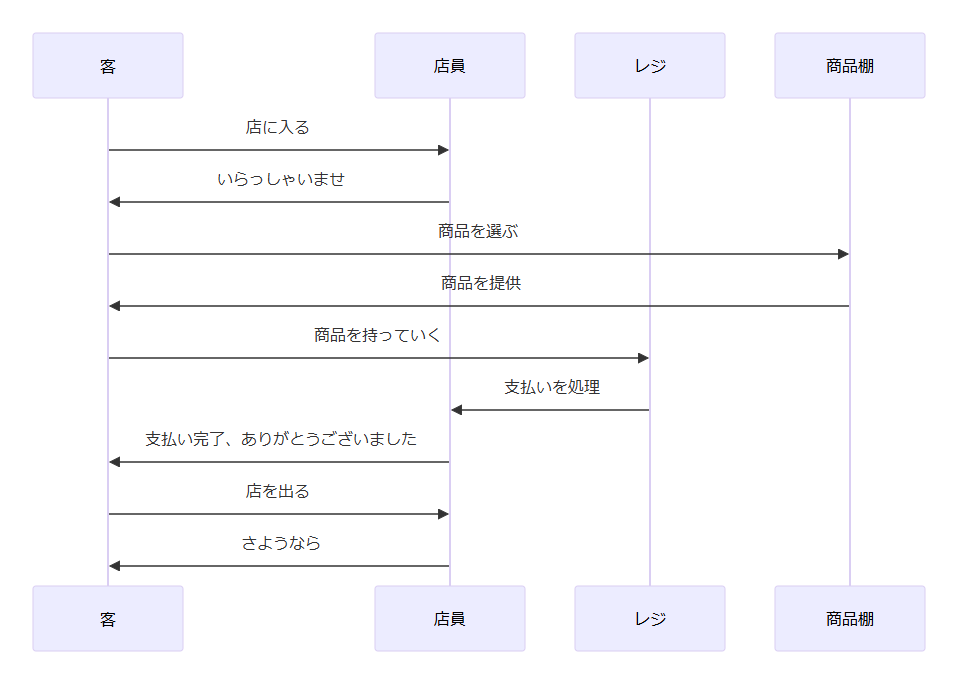
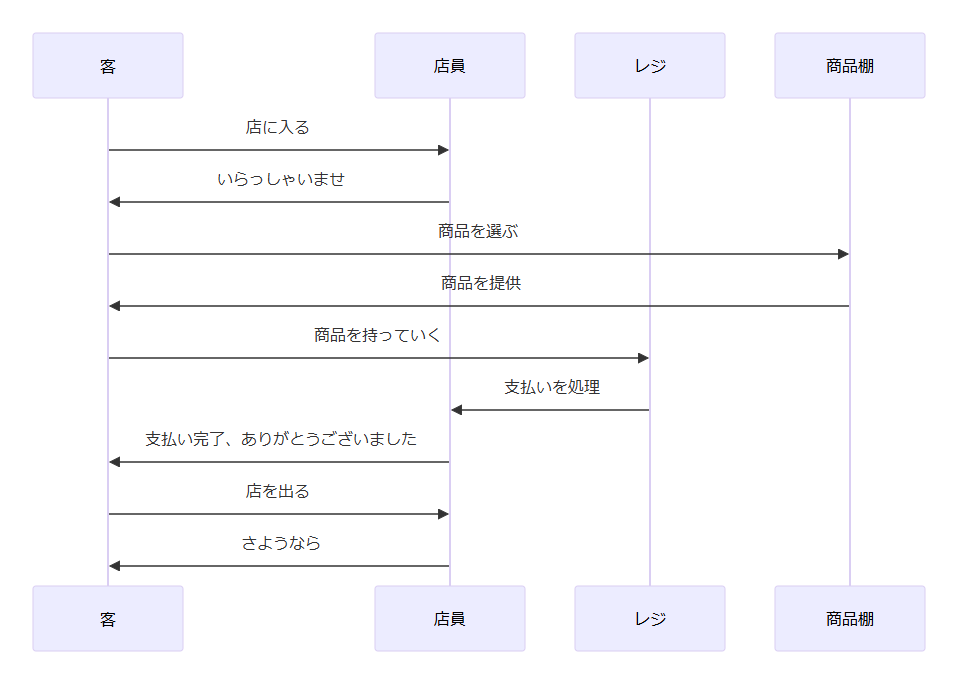
〇 ChatGPT

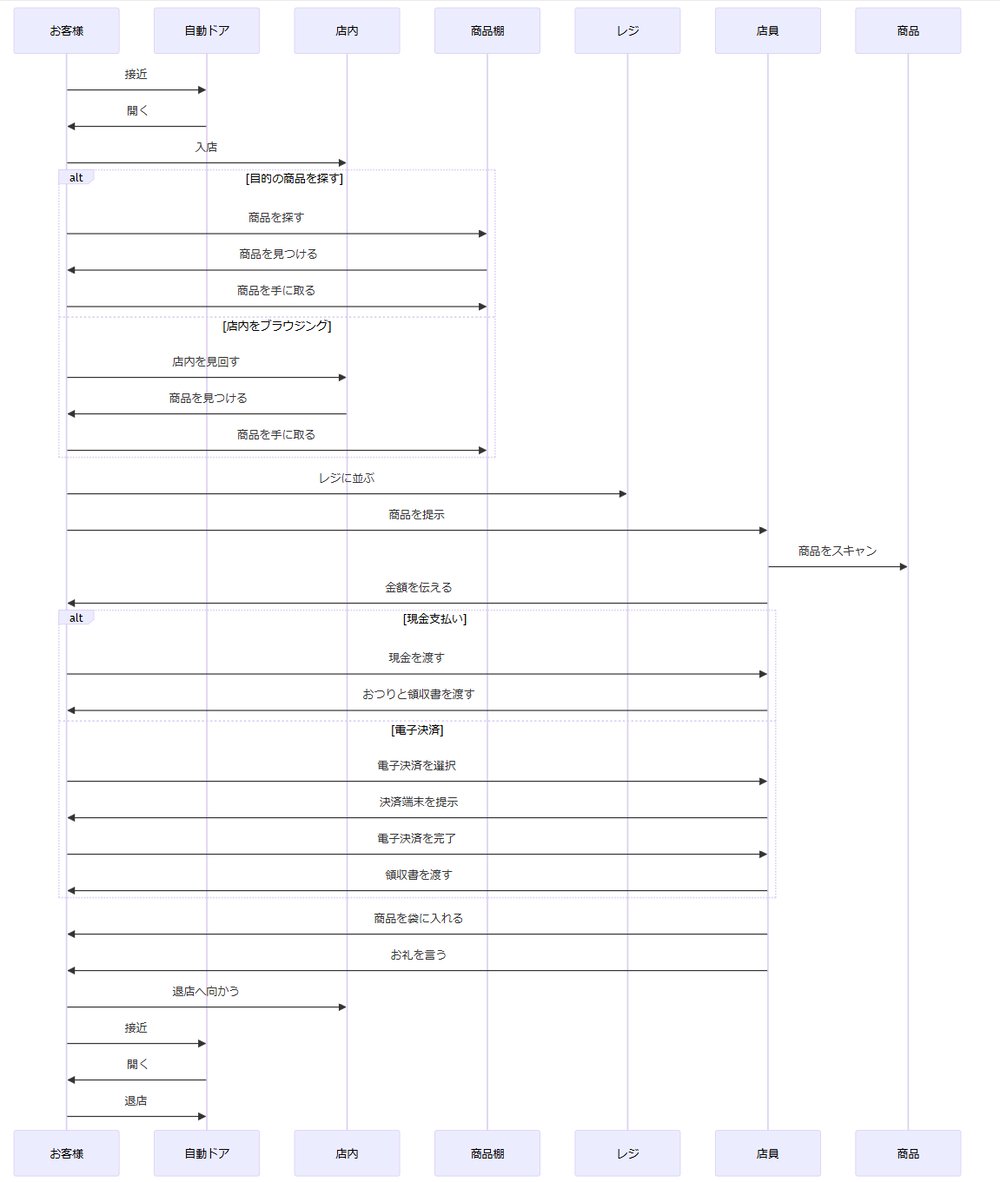
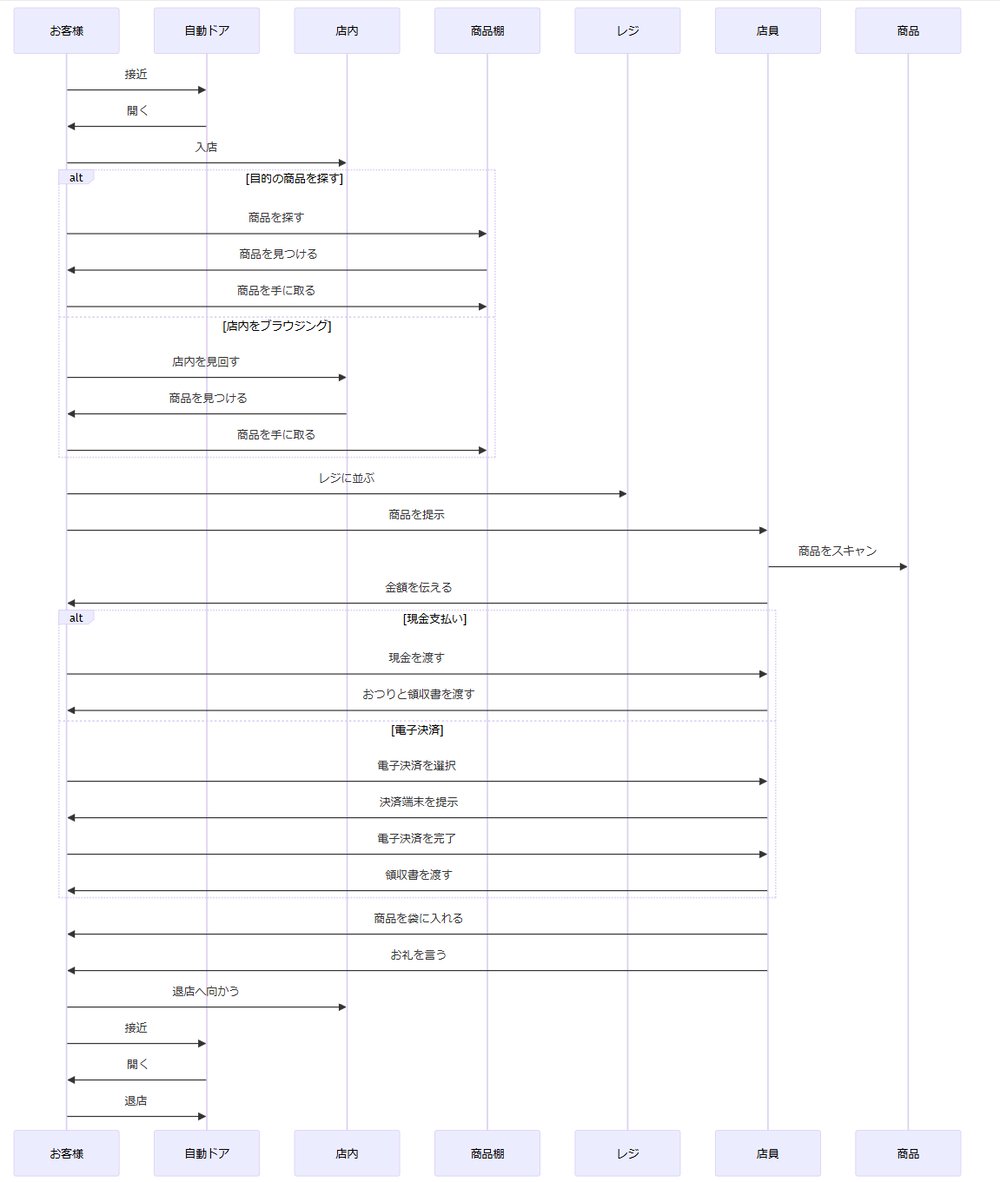
〇 Claude

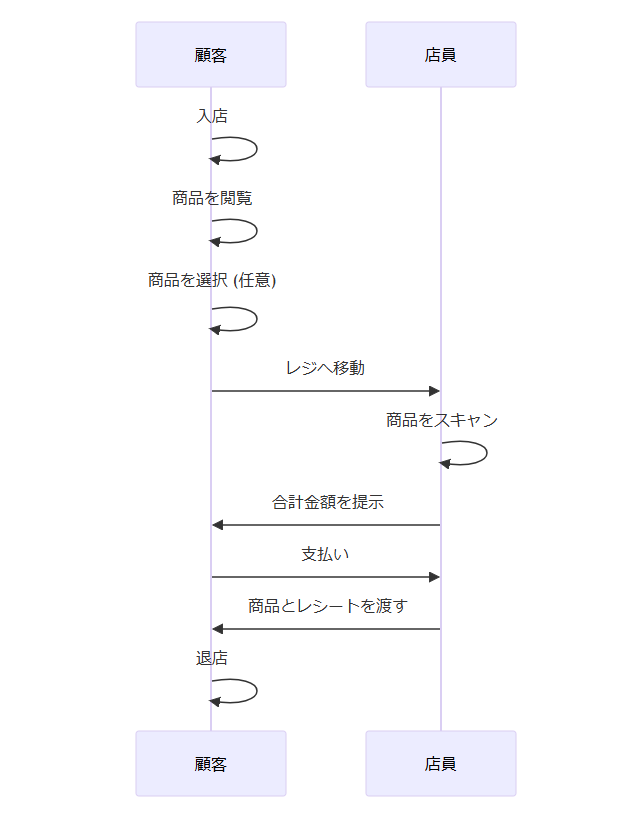
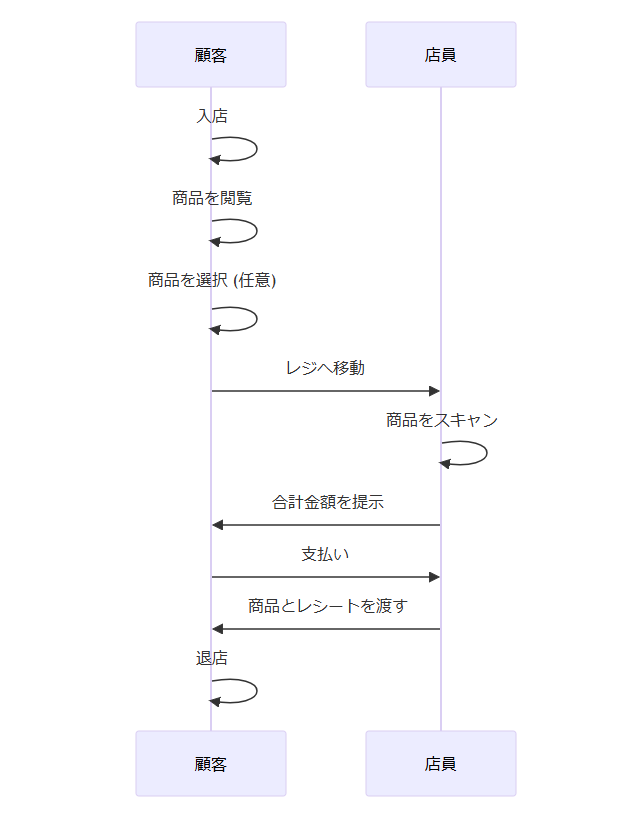
〇Gemini

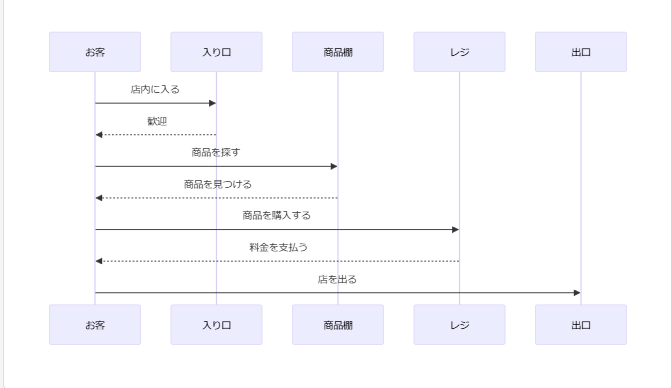
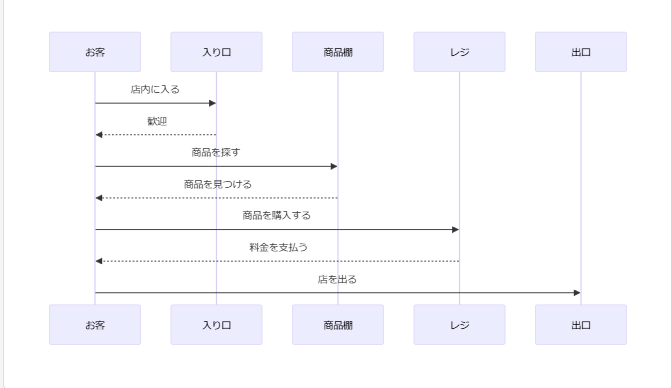
〇Copilot

こんな感じでした。
どれを使うにしても一瞬でここまで書いてくれるので、自分で描くより大分早いですね。
今後はこれを使って効率よく設計を行っていこうと思います!
 画面左のテキストエリアに、Mermaidのコードを記述するとリアルタイムで画面右に反映。
画面左のテキストエリアに、Mermaidのコードを記述するとリアルタイムで画面右に反映。