
🎬初めに
お久しぶりです!!フューチャースピリッツ、エンジニアブログの中の人、「通行人 R」でございます。
新年あけましておめでとうございます!!
2024年もどうぞよろしくお願い致します!!
去年1年、多くの技術解説記事を書かせて頂きましたが、
エンジニアブログとは言いつつもブログぽい記事を書けておりませんでした...
という事で、今回は挑戦系の体験記となります!!
今回は「フューチャースピリッツのエンジニアがProgateのWeb開発コースに挑戦してみた!!」を皆様にお届けいたします!!
📘ProgateのWeb開発コース

皆様「Progate」はご存知でしょうか??
Progateはオンラインプログラミング学習サービスです。「初心者から、創れる人を生み出す」ことが、私たちの理念です。
Progate公式サイトより引用
Progateは環境構築を行う事なく幅広い分野の学習を行う事が出来るプログラミング学習サービスです!!
私も学生時代は「Progate」を使用して学習を行っていました。
プログラミング学習の第一歩として非常におすすめの学習サービスとなります!!

記事作成段階では「15個の言語別コース」と2つの「Web開発コース」がありました!!
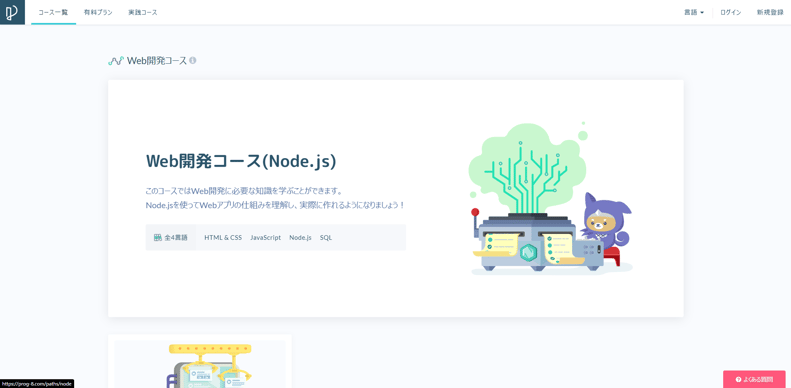
📘Web開発コース(Node.js)

久しぶりにProgateを見ると私の学生時代には無かった実戦向けの「Web開発コース」が追加されておりました。
特定の言語のみではなく様々な言語を活用しアプリケーションを構築するコースとなっておりました。
またコースをクリアする事で「修了証」を受け取る事が出来るサービスとなっております。
「修了証」という達成目標があるとモチベーション維持に繋がりますね!!
今回は「Web開発コース(Node.js)」に挑戦させて頂きました!!
📘Node.jsとは?

初めに「Node.js」とは?につきまして書かせて頂きます。
「Node.js」はChromeのV8 JavaScriptエンジンをベースに作成された言語となります。
既存の「JavaScript」とは異なりサーバーサイドやブラウザー以外のクライアントサイドで動かす事が出来る言語となります。
弊社でも「Node.js」を活用しアプリケーションを作成されているお客様がいらっしゃいます。
今回のコースはそんなNode.jsを使用したアプリケーション作成の内容となっておりました。
📘コースについて

次にコースについて書かせて頂きます!!
課金が必要

「Progate」は無料のコースと有料のコースがございます。
「Web開発コース(Node.js)」は一部無料となっておりますが、修了証取得を取得するには有料プランに加入する必要があります!
というわけで1か月プランに課金致しました!!
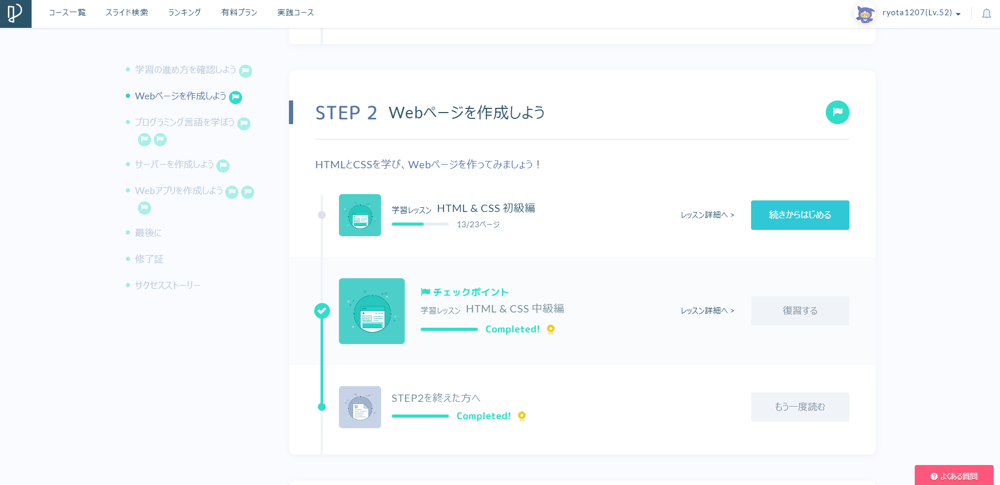
コースの大まかな流れ

「Web開発コース(Node.js)」の流れは以下のようになっておりました。
- HTML&CSS(フロントエンド)
- JavaScript(フロントエンド)
- Node.js(バックグエンド)
- データベースSQL(バックグエンド)
全体の項目としては「20」項目あり、必修項目が9個ありました。
挑戦できる項目の順番は決まっておらず好きな順番で受ける事が出来ました。
現役エンジニアが修了証取得までにかかった時間

現役エンジニアとは言いつつも私は「サーバーエンジニア」なので「webアプリケーション開発」は少し畑違いな分野となります。
趣味でいくつかのweb制作やプログラム作成を行った事があり、「HTML&CSS」や簡単な「JavaScript」は書けるものの「Node.js」は未経験な状態となります。
前置きはさておき
というわけで.....結果は「1日」でコースを完了する事が出来ました!!
正確には4~5時間程で9個の必須項目を達成し最短ルートで修了証を取得する事が出来ました。
また悩む事も学習という精神で回答は見ずに全項目自力で進めさせて頂きました。
一部、「SQL」や「Node.js」のインストール等の項目は私の得意領域だった為、サクサクと進める事が出来ました!!
感想

というわけで頂いた修了証を100円ショップで購入したフォトフレームに入れてみました!!
今回コースを通して私個人が感じたことを書かせて頂きます!!
開発の流れを体験する事が出来る
コースを受けてみて、とても本格的で実践向けだなと感じました。
学習&経験の両方が適度に共存しており、フロントからバックエンドまでの実際の開発の流れを体験する事が出来る素敵なコースだと感じました。
また各ポイント毎に詳細な解説が表示され、コツコツと学ぶ事が出来る為、初心者でも無理なく進められると感じました。
エラー表示が優しい
次にエラー表示がとても優しいなと感じました。
使用する言語や環境にもよりますが、実務で経験するエラーは基本的には英語表示となっており、原因を自身で考え特定し問題を修正する力が必要となります。
「Progate」のチェックで表示されるエラーは日本語表記でとても分かりやすく問題点や課題を的確に教えてくれます。
またエラー文内に答えがそのまま記載されている場面もいくつかありました。
モチベーション維持
「Progate」ではコースを完了すると修了証がもらえます。
その為、明確なゴールを定めやすく、その他の教材に比べてモチベーションを維持しやいと感じました。
補完機能が使えない
「Progate」ではコードを自身で打ち込む必要がありました。
エンジニアやプログラマーはコードエディターの補完機能を使用してコードを書いている方が多いと思います。
私は実際にコードを補完なし直接書く機会はとても少ない為、新鮮で勉強になりました。
また補完機能の便利さを改めて実感する事が出来ました!!
🎯まとめ
いかがだったでしょうか?
今回は「フューチャースピリッツのエンジニアがProgateのWeb開発コースに挑戦してみた!!」にをお届け致しました!!
皆様もぜひ体験してみてはいかがでしょうか。
それでは次回の記事でお会いしましょう!!さよなら!!

