🎬初めに
お久しぶりです!!フューチャースピリッツ、エンジニアブログの中の人、「通行人 R」でございます。
インターネットの代表的なサービスとして 「webサイト」を思い浮かべる方も多いと思います。私自身も情報の収集やオンラインショッピング等など、日常の様々な場面でwebサイトを利用しております。
Webサイトには無限の活用方法があり、組織から個人まで誰でも幅広く「情報発信」やweb上で「サービス展開」を行う事が出来ます。
そこで今回は、私達の生活に欠かせない 「webサイト」の仕組みについて解説した「Z 世代の為のインターネット講座 -web 編-」を皆様にお届けいたします!!
📘webサイトとは?

私達、Z世代は分からない事や困りごと等で情報を求める際、webサイトを使用し情報を集めている方が多いかと思います。
例えば「近くの美味しいレストラン」を探したり、「週末のおすすめデートスポット」を調べる際に、webサイトから情報を得ているかと思います。
そのように「webサイト」は数あるインターネットサービスの中でも最も生活に欠かせないコンテンツ、または生活に密接に関わりのあるコンテンツと言っても過言ではありません。
しかし「webサイトとは何か?」と聞かれ完結に答えれる人は少ないのではないでしょか。
「Webサイト」とは「個人または組織によって情報発信やサービス提供を目的としたwebサーバー上にあるwebページまたはwebページの集まりによって形成されたコンテンツ」です!!
そんな事を言われてもピンとこないよという方も多いかと思います。
簡単に例えると webサイトとはインターネット上に存在する「本」のような存在です。現実世界では様々な種類の本が存在します。
「会社紹介用のパンフレット」や「資格取得のための参考書」、「商品紹介の雑誌」等があります。
上記を Webサイトに置き換えると「会社紹介用のパンフレット」は会社の公式サイト、「資格取得のための参考書」は情報サイト、「商品紹介の雑誌」はブログや商品レビューサイトのようになります。
📘webサイトの仕組みとは?

次にWEBサイトの仕組みについて解説致します。あるユーザー(利用者)がwebサイトを閲覧したい場合、次のような動作を行います。
ユーザーがインターネットに接続されたブラウザー(webを閲覧する為のソフト)にてwebのファイルを保管している「webサーバー」にインターネット経由でアクセスし対象の「webファイル」を読み取る事で、ブラウザー上で「webページ」が表示される仕組みになっています。
新卒時代の私は、この時点で脳の処理が止まり頭が真っ白になった経験がありますが....😂
大丈夫です。まだ諦めないで下さい!!
もっともっと単純に説明すると以下の流れのようになります!!
- ブラウザーを使用してwebサーバーへ接続(アクセス)する
- ブラウザー上にwebページが表示される
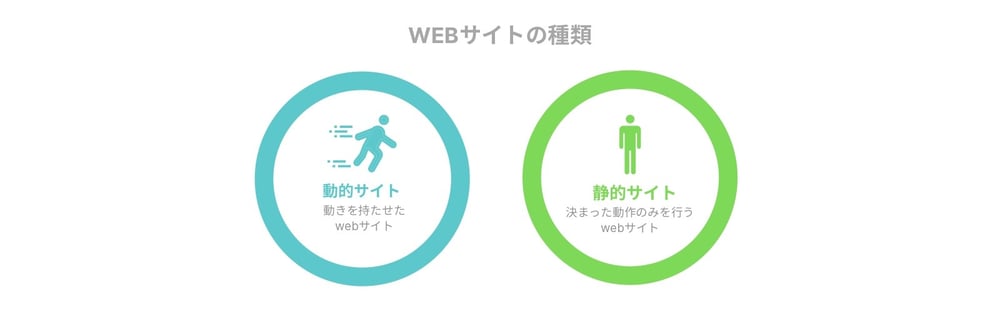
Webサイトには「動的サイト」と「静的サイト」の 2 種類が存在します。

動的サイトとは「環境」や「条件」、「ユーザー」によって表示される内容の変わる 「webサイト」の事です。
「会員機能」のあるサイトや「SHOP」機能のあるサイトに多く用いられており「データベース」等を活用し動きを持たせた「webサイト」の事を動的サイトと呼びます。
静的サイトとはどんな環境や条件でも決まった動作のみを行う「webサイト」となっており静的サイトは動的サイトに比べ処理が軽いため、表示速度が速い等の特徴があります。
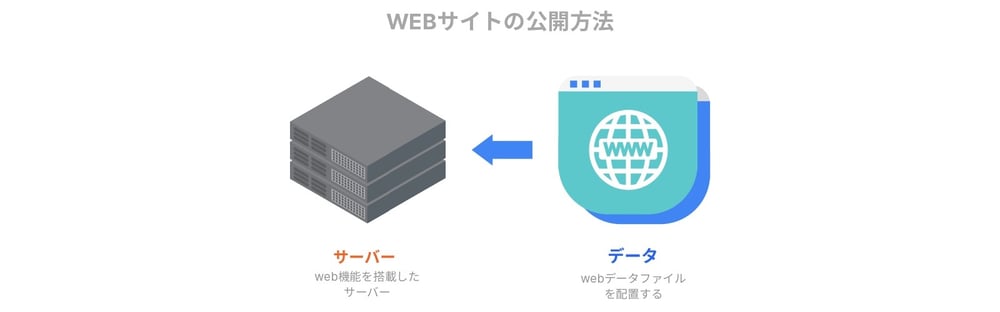
webサイトの公開方法とは?

前項目でwebサイトは「webサーバー上にあるwebページまたはwebページの集まりによって形成されたコンテンツ」と述べました。
では次にwebサイトの公開方法について解説致します!!
Webサイトを世界に公開するためには、webサーバーの「ドキュメントルート」配下にwebコンテンツを設置する事でwebサイトを公開する事が出来ます。
設置するデータは「HTML」や「PHP」等の言語で作成されたwebファイルを設置する必要があります。
もう少し簡単に説明するとwebの機能を持つサーバー内の指定のフォルダ内にwebデータを配置する事で世界にWebサイトを公開する事が出来ます。
webサイトの作成方法とは?

上記の項目でwebサイトは「HTML」や「PHP」等のプログラム言語やマークアップ言語等で作成されたwebファイルだと述べました。
Webサイトを作成する上で最も基準となる言語は「2種類」あります。
一つは上記の項目でも出てきた「HTML」です。HTML はプログラミング言語ではなく正確にはマークアップ言語の一種です。
「HTML」は「HyperText Markup Language」の略で、なんかとても強そうな名前をしています。アニメの必殺技みたいですね!!「HTML」は webサイトの要素を作成できる言語になります。
二つ目は「CSS」です。CSS は「Cascading Style Sheets」の略で HTML で作成された要素に対して「装飾」する事が出来る言語です。
簡単に説明すると「HTML」はwebのコンテンツを作成する為の言語で、「CSS」はwebのコンテンツを装飾する為のデザイン用の言語になっております。
・HTMLは要素の作成
・CSSは要素のデザイン
その他にも「PHP」や「JavaScript」等の言語でもwebサイトを作成する事が出来ます。
📘CMS とは?

上記の項目でwebサイトは「HTML」や「CSS」等の言語で作成できると言いましたがプログラミング言語やマークアップ言語を使用せずにwebサイトを作成できる方法があります。
それは「CMS」を使用する方法です。CMSを活用する事で言語の知識を必要とせず、誰でも簡単にノーコードでwebサイトを作成する事が出来ます。
CMSとは「Contents Management System」の略でwebコンテンツ管理システムの事を指します。
CMSはwebコンテンツをアプリのように簡単に作成、管理、更新、削除を行う事が出来ます。CMSには様々な種類があります。次の項目では私のおすすめCMSを紹介いたします。
WordPress

WordPressは世界一位のシェアを誇る「CMS」です。
WordPressは誰でも無料でダウンロードする事ができます。WordPressはプラグイン(追加機能)を導入する事が出来る為、汎用性が非常に高く、幅広い分野のwebサイトを作成する事が出来ます。
また世界一位のシェアを誇る「CMS」となっている為、使い方やヘルプ、トラブルシューティングなどの情報がインターネット上に多く存在します。
その為、webサイト作成の初心者でも簡単に始めやすいCMSとなっております。
concrete5
Concrete5 もWordPress同様オープンソースのCMSとなっております。
Concrete5 はコンテンツをドラッグ&ドロップするだけで配置ができ、誰でも簡単に直感的にwebサイトを作成する事が出来ます。
またConcrete5はWordPressと違い「Googleマップ」や「YouTubeビデオ」、「画像のスライドショー」機能などが標準で用意されているのも特徴となっております。
Movable Type

Movable Type公式サイト
「Movable Type」は国内シェア率の高いCMSとなっております。
ワードプレス等のCMSは不具合やトラブル等が発生した場合、自身の力で解決する必要がりますが、「Movable Type」はメーカーサポートを受ける事が出来ます。
また「Movable Type」はプログラム言語でサイトにアクセスしデータの取得や更新ができるAPI機能が存在します。
Grav

Grav公式サイト
Gravはデータベースを使用しない「データベースレス」のCMSとなっております。
その為、バックアップや引っ越しを簡単に行う事が出来ます。Gravはシンプルな構造のCMSとなっている為、よりスピーディーにweb開発を行う事が出来ます。
ただしGravはMarkdown形式で記事を書く必要があるため多少の知識を必要とします。
🎯まとめ

いかがだったでしょうか。今回はwebサイトのあれこれについて紹介させて頂きました。
私達の生活に欠かせないwebサイトの仕組みを少しでも理解いただけたなら幸いです。
次回は「Z世代の為のインターネット講座-未来編-」をお届けいたします。
私自身がすごいなと思ったインターネットの最新技術やまだまだ発展途上の技術についていくつか紹介させて頂きます。
インターネットの世界は爆速で技術進歩しています!!私自身エンジニアとして時代に遅れを取らないように、楽しみながら情報発信していきますのでよろしくお願いいたします。