
🎬初めに
お久しぶりです!!フューチャースピリッツ、エンジニアブログの中の人、「通行人R」でございます!
最近、通行人Rが個人的に激押ししている、ちょっと変わった特徴を持つCMS、「Grav」
前回の「Gravを極めたい」シリーズの記事ではGravの初期設定編について解説させて頂きました。
前回の記事はこちら!

そこで今回は「Gravを極めたい」シリーズの続編、Gravのテーマを変更する方法を記事として書かせて頂きます!!
それでは「Z世代によるインターネット実験室Gravを極めたい④」スタートです!
📘テーマとは?

まず初めにそもそも、「テーマ」とは何か?につい解説させて頂きます!!
「WordPress」や「Grav」等のコンテンツ管理システムでは「テーマ」と呼ばれるWebサイトのデザインや外観のスキンを選択設定する事が出来きる機能が備わっています!!
テーマを変更する事で誰でも簡単にサイトデザインを変更する事ができる便利な機能となっております。
テーマの種別

テーマには主に要素デザイン、サイトレイアウト、色、フォント等の情報が含まれており「オフィシャルサイト向け」「ブログ向け」「マルチメディア向け」「wiki向け」等、様々な用途に特化したテーマが公開されてをります。
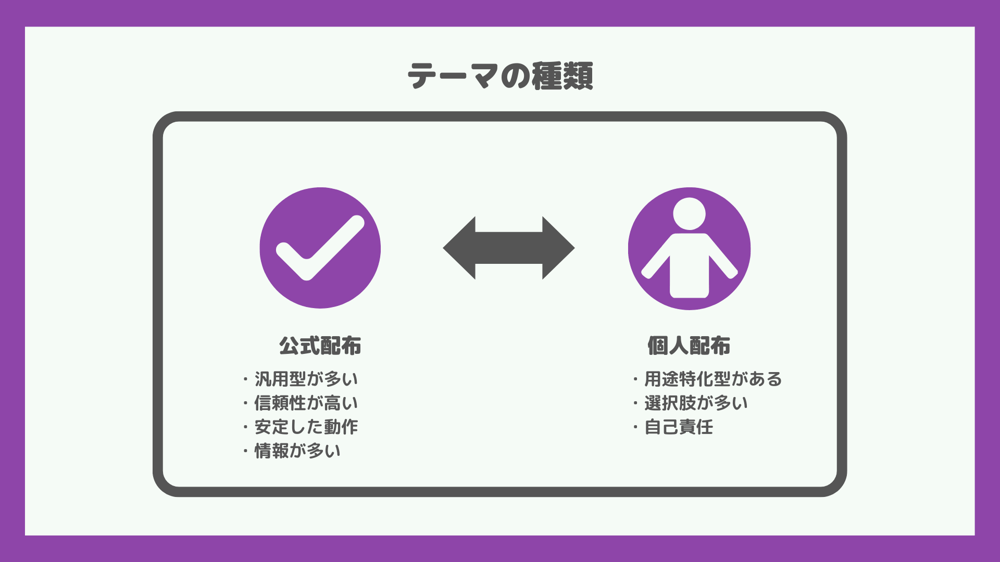
テーマの種類

CMS用に配布されているテーマは主に2種類ございます。
1つめは公式より配布されているテーマまたは、公式より公認を得たユーザーからの配布です。
上記の特徴と致しましては「信頼性が高い」「安定した動作」等の強みがあります。
デメリットとしては「用途特化型のテーマが少ない」「人気の為、他サイトとデザインが被る」等がございます。
2つめは個人配布されているテーマです。
特徴と致しましては「用途特化型のテーマがある」、「他サイトとデザインが被りにくい」等の強みがあります。
デメリットとしては「利用ライセンスがテーマごとに異なる」「手動設置が必要な場合がある」等がございます。
CMS初心者の場合は情報量の多い公式より配布されているテーマを使用される事をお勧め致します!
📘テーマの設定方法

大変長らくお待たせいたしました!!
前置きはここまでにしまして早速、「テーマの設定方法」について解析させて頂きます。
テーマのダウンロードには主に2種類の方法がございます。
管理画面よりダウンロードする方法と手動でダウンロードし設置する方法がございます。
今回は簡単な管理画面よりダウンロードしインストールする方法を解説させて頂きます!
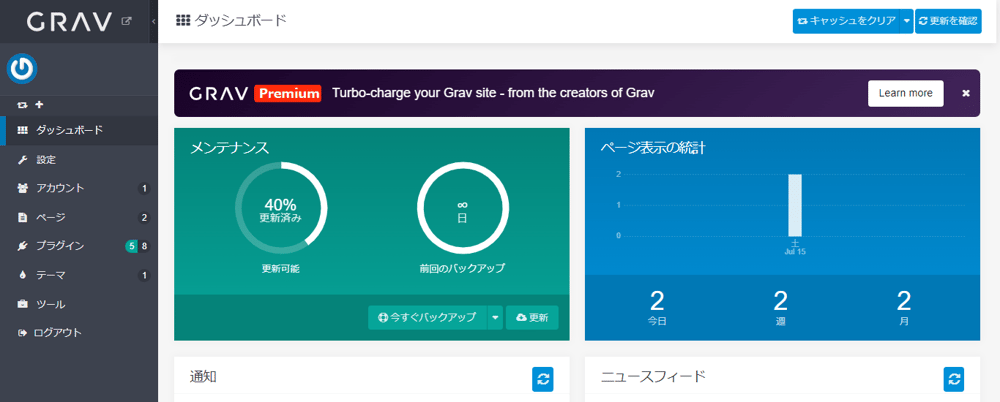
1.管理画面にログインする

まず初めにGravのコントロールパネルへログインを行います。
上記画像のように日本語になっていない場合は、前回の記事を参考に言語設定の変更を行ってください。
デフォルトのまま使用されている場合下記がログインURLとなります!
https://ドメン/admin
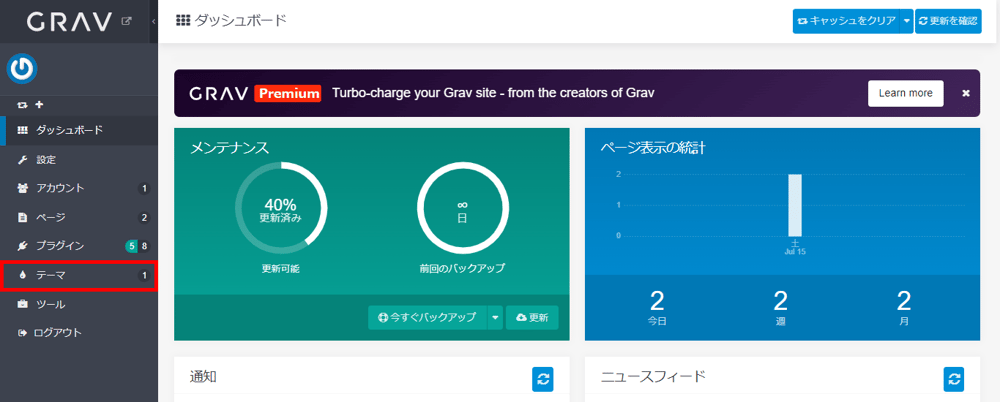
2.テーマタブへ移動

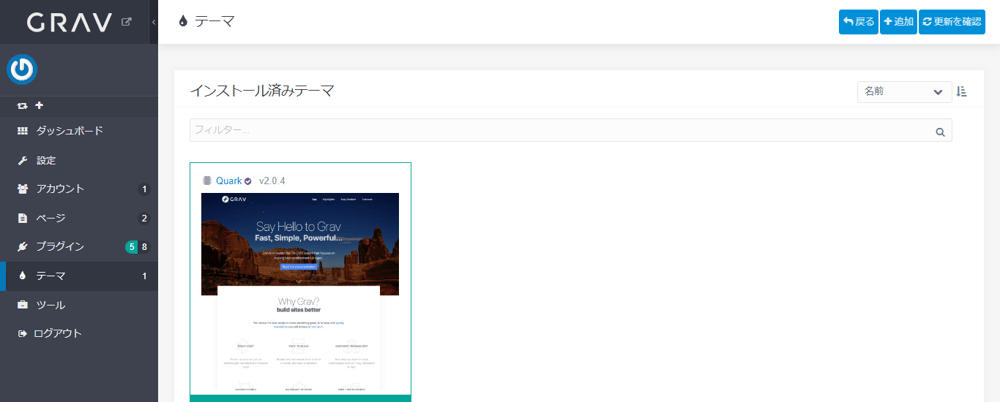
次に上記赤枠の「テーマタブ」へ移動します。

移動が完了しましたら上記のような画面が表示されます。
デフォルト設定では「Quarkテーマ」が使用されておりました。
3.テーマの追加

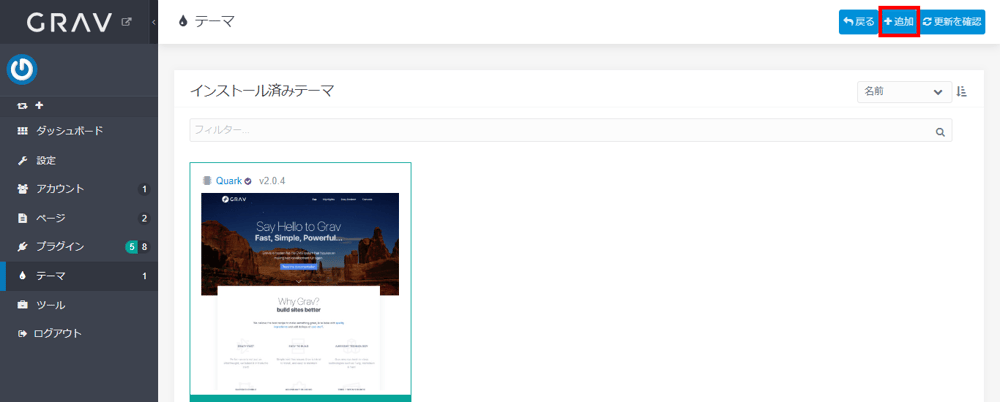
次に「テーマの追加」を行っていきます。
上記画像ファイルの赤枠にある「+追加」をクリックしてください。

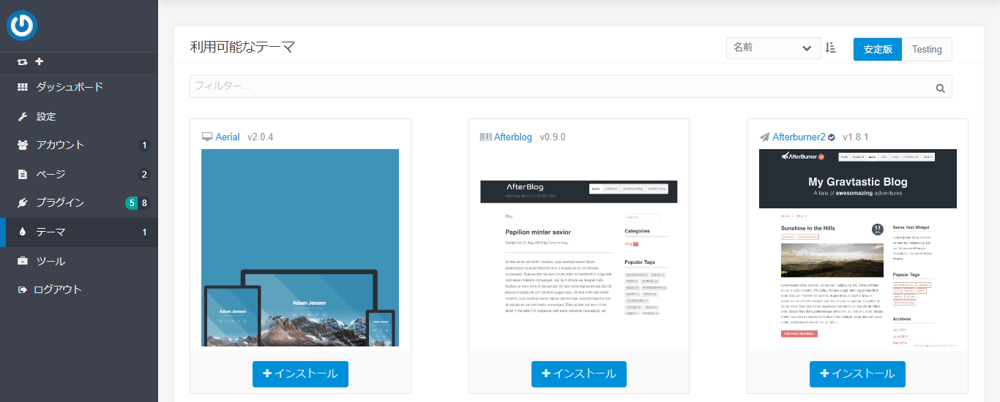
クリックが完了すると上記のように利用可能なテーマ一覧が表示されます。

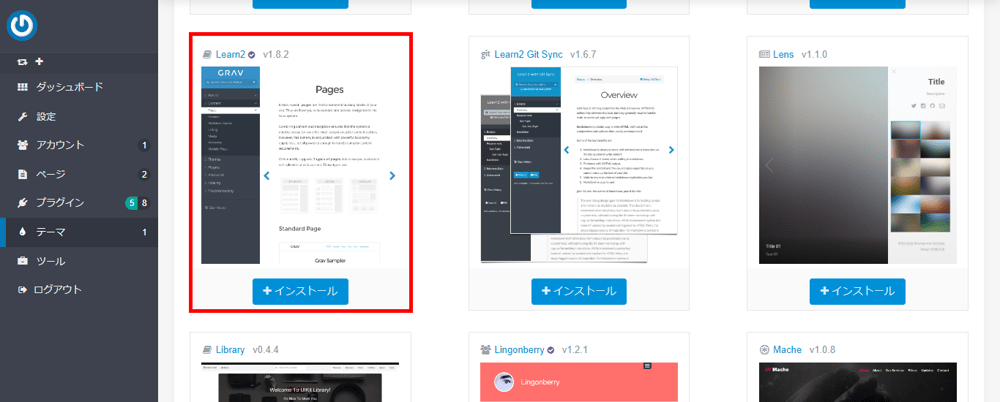
今回はGravの有名テーマである「Learn2」を追加していきたいと思います。
上記画像の「+インストール」を押してもインストールする事は可能でございますが、今回はテーマ詳細確認の為、赤枠をクリックし詳細表示を行います。

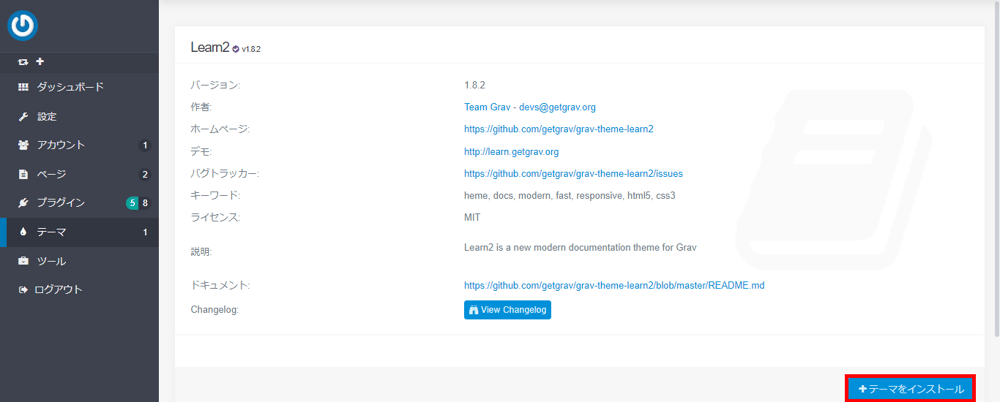
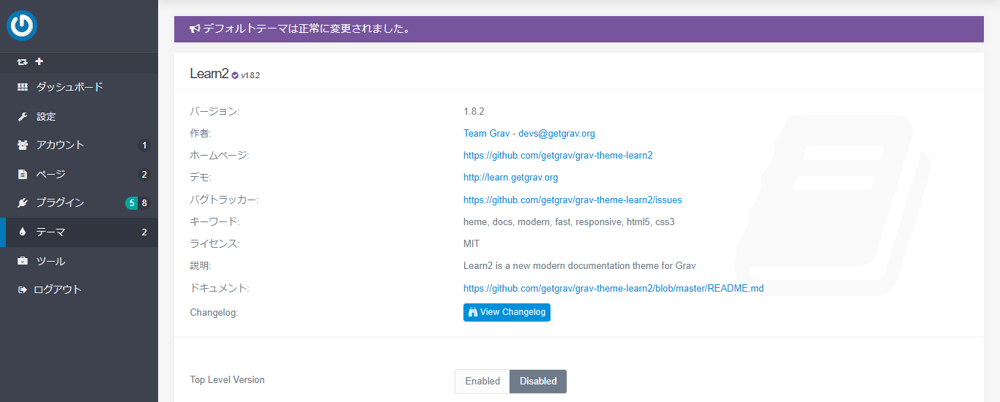
詳細ページを開くと「バージョン」や「作者」「テーマ公式マニュアル」等の情報が表示されます。
次に「+テーマのインストール」を選択します。

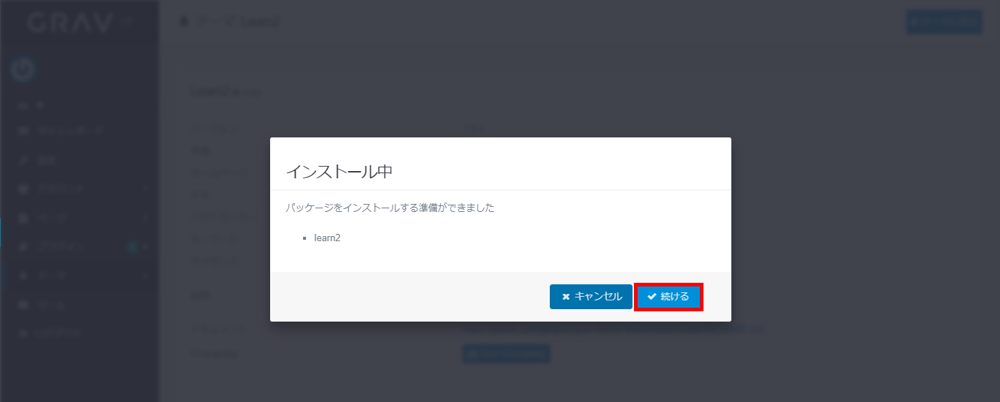
インストールを選択すると準備処理が始まり上記のような最終確認画面が表示されます。
問題なければ「続ける」を選択しインストールを行います。

続けるを選択しインストールが開始されると上記のような画面が表示されます。
インストールはインターネット環境等にもよりますが数秒程度で完了致します。

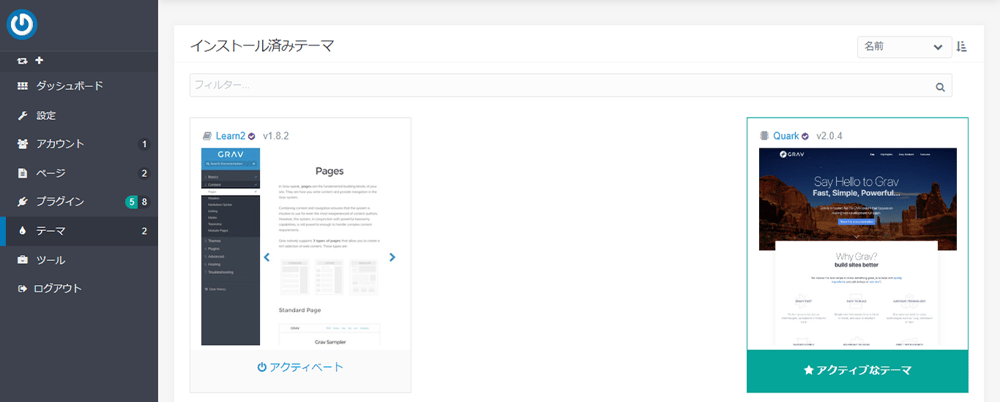
インストールが完了したら「テーマタブ」にインストールを行ったテーマが表示されます。
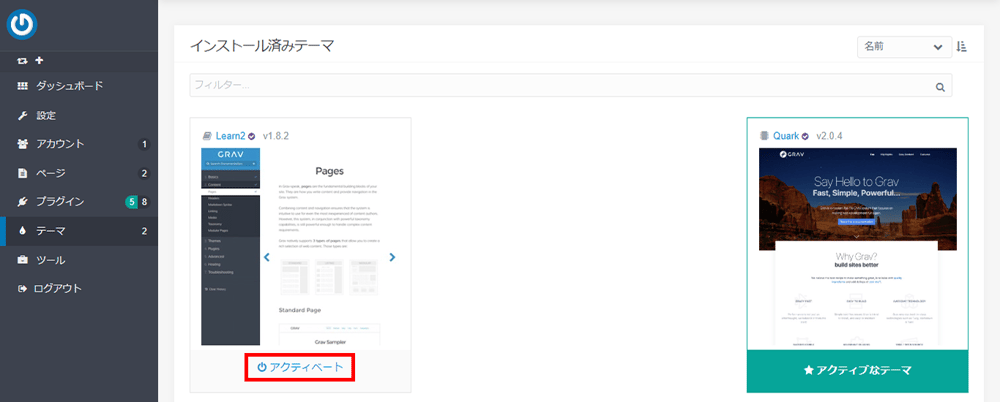
4.テーマの有効化

次に先ほどインストールを行ったテーマの有効化作業を行っていきます。
上記赤枠の「アクティベート」をクリックします。

変更が完了すると上記のような画面が表示されます。
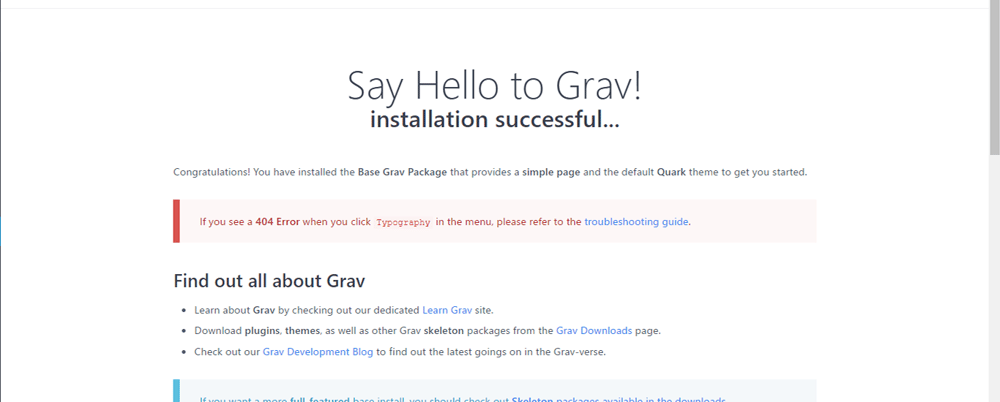
変更前

デフォルト設定でインストールされている「Quarkテーマ」は上記のようなデザインになっております。
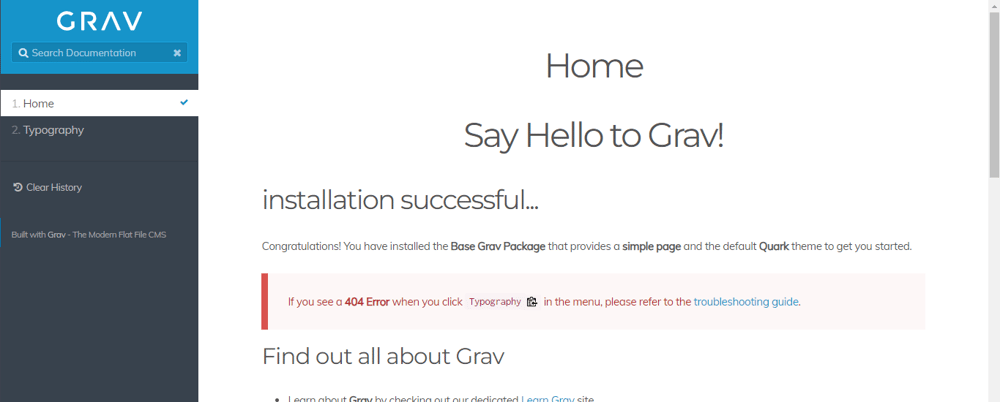
変更後

今回インストールした「Learn2テーマ」は上記のようなデザインになっております。
🎯まとめ

いかがだったでしょうか。今回はGravのテーマを変更する方法について解説させて頂きました!!
管理画面よりダウンロードし有効化するだけで簡単に反映する事ができました!!
さて次回の「Z世代によるインターネット実験室」はテーマを手動設置する方法を解説致します!!
それではまた次回の記事でお会いしましょう!

