こんにちは。
プロジェクトのソース管理など、Gitを使うことは多いかと思います。
皆さんはどのようにGit操作を行っていますか?
今回は、VSCodeの拡張機能を使ってGit操作を簡単にする方法をご紹介したいと思います。Gitコマンドをいちいち覚えたり、調べるのめんどくさいなぁ…という方は、ぜひ活用してみてください!
そもそも・・・
VSCodeではデフォルト状態でも、結構GUIでGit操作できるようになっているので、ご紹介します。
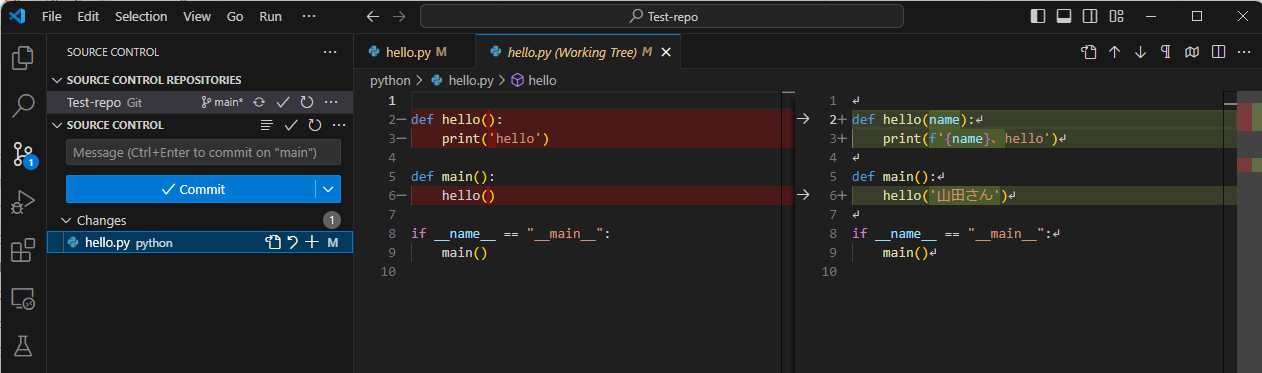
差分確認

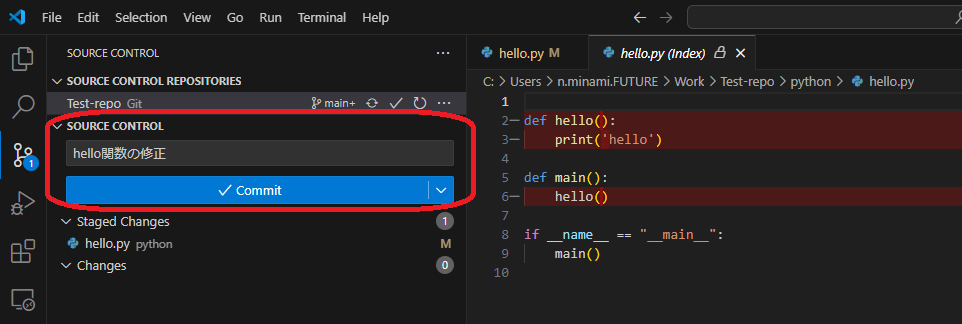
commit

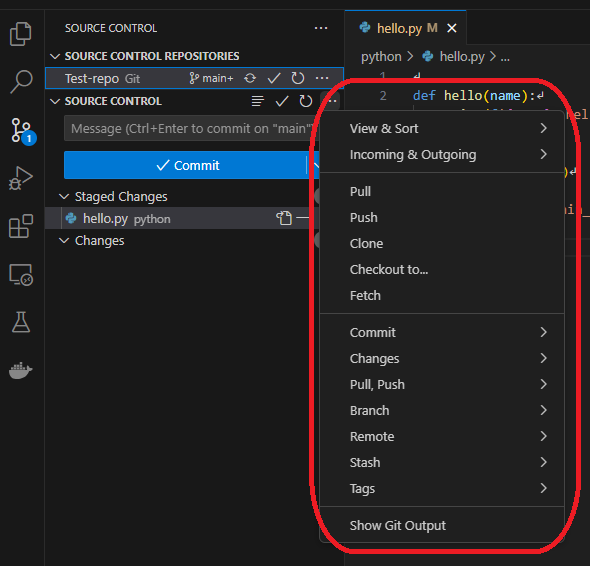
その他いろいろ

こんな感じで大体の操作はコマンド操作しなくてもGUIで操作できるようになっているので、使いやすいですね。
GitLens
まず紹介するのは、GitLensという拡張機能です。便利な機能をいくつか紹介していきます。
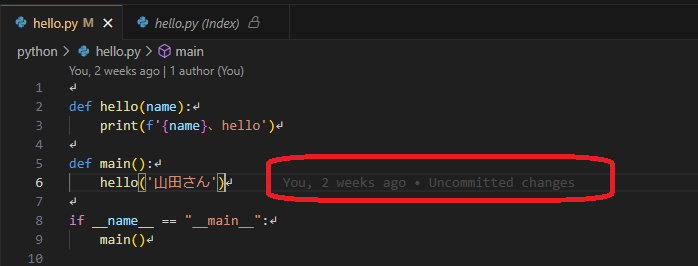
最後の編集者が分かる

このように誰がどのくらい前にcommitしたのか(commitしてない場合は最後にいつ保存したか)が分かるようになっています。
ここのソースよく分からないから質問したいけど、GitHub等から修正した人を特定するの面倒くさいなぁ・・・というときなどに便利です。
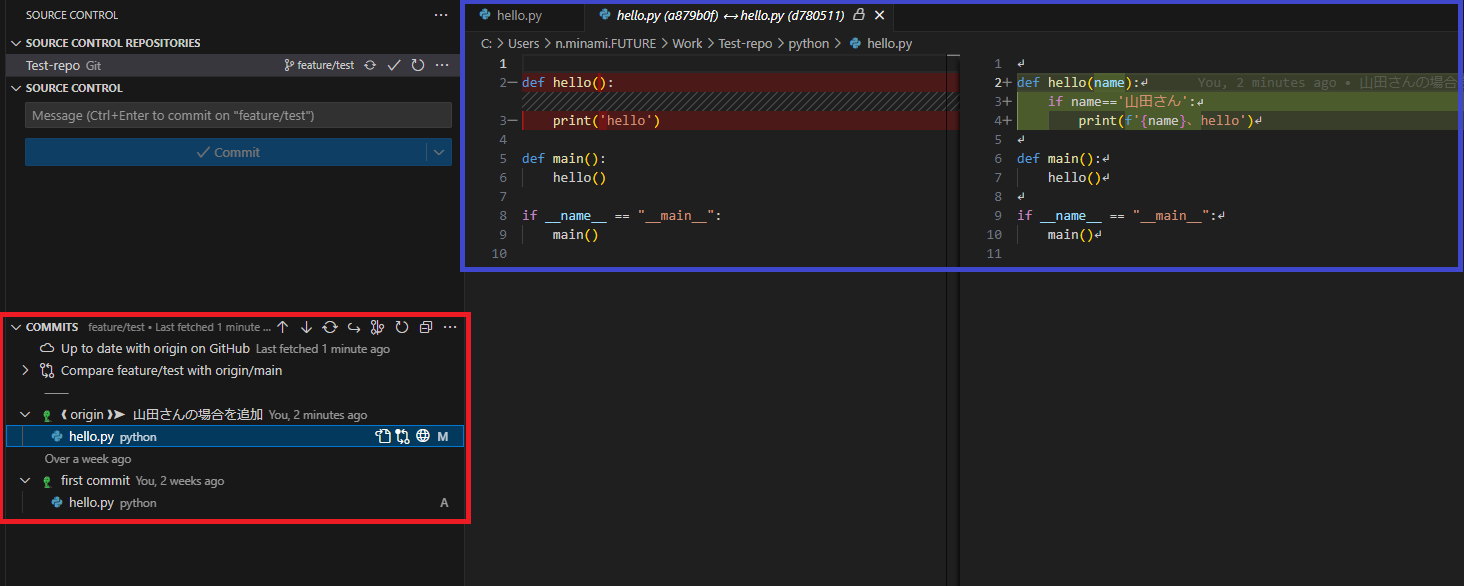
コミットした内容が見れる

赤枠のコミット一覧から差分ファイルを選ぶことで、青枠のところにコミット時の差分が表示されます。過去のコミット内容を確認したいときはもちろんですが、ここからコミット取り消しできたり等、非常に便利です!
その他
そのほか、Stashした内容を確認したり、branchとの差分比較したり、便利な機能がいろいろ付いています。
非常に便利なので、ぜひ使ってみてください!
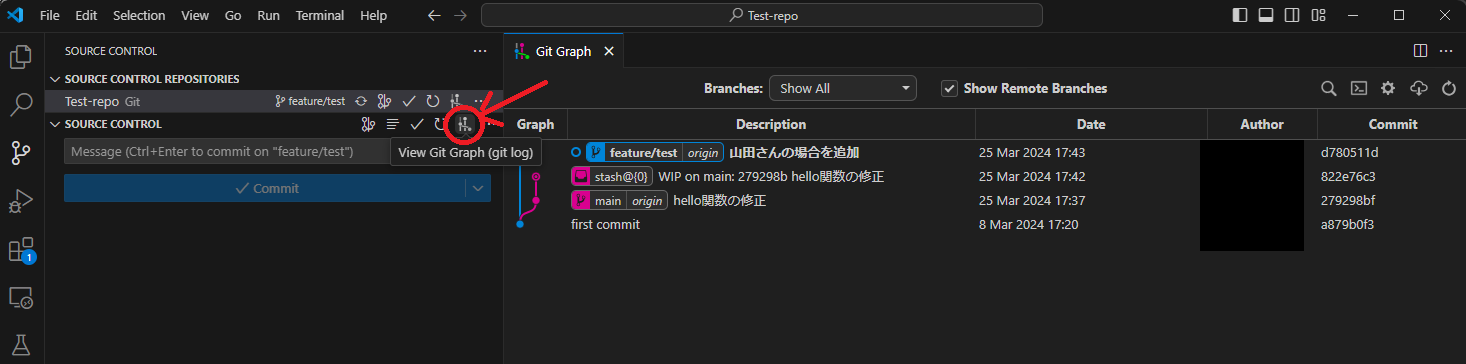
Git Graph
Git Graphというツールでは、Gitの作業ツリーを確認することができます。
赤矢印の箇所を押すと、ツリーが表示されます。

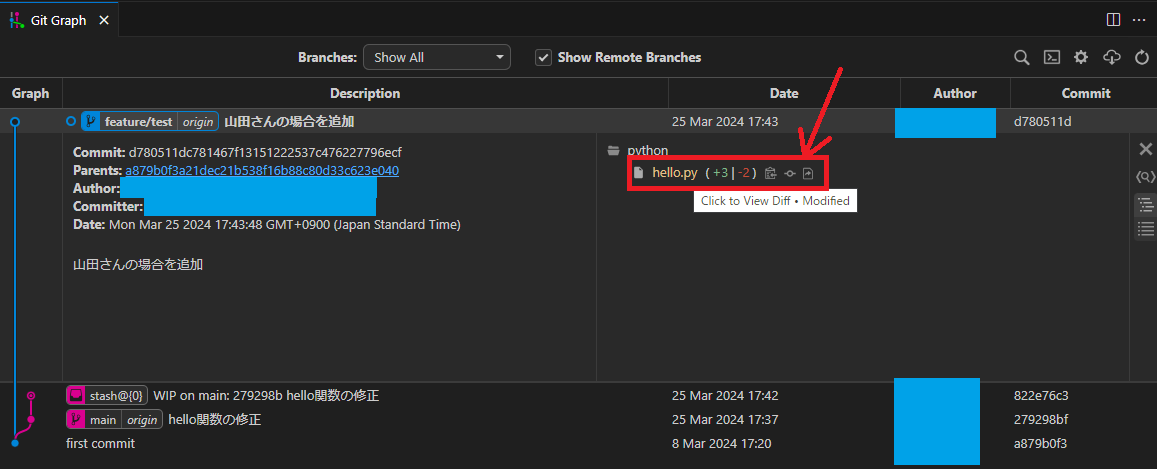
チーム開発でブランチが増えてきた時等は、こういった作業ツリーで見ると分かりやすいですね。

また、このツリーからも各コミットの修正内容が見れるようになっています。(上の画像参照)
おわり
VSCodeでのGit操作を簡単にする拡張機能を紹介させて頂きましたが、いかがでしたでしょうか?
筆者はコマンドを覚えてもちょっと使わなかったら忘れてしまうので、こういったGUIで操作できるのはとてもありがたいです。
皆さまも、もしよかったら活用してみてください!

