皆様、Visual Studio Code(以下、VSCode)活用しておりますでしょうか。
今回はVSCodeのRemote Developmentという拡張機能パッケージを使って、リモート環境にSSH接続できるようにします。
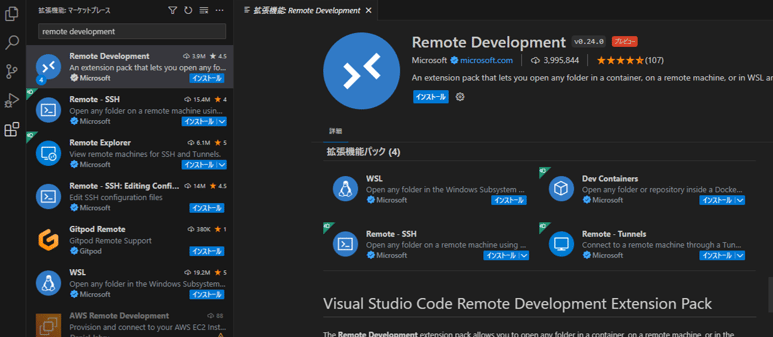
Remote Developmentとは
4つの拡張機能がセットになった拡張機能パッケージであり、含まれるのは下記の4つ。
- Dev Containers
コンテナ環境での開発をサポートしてくれる拡張機能 - Remote SSH
SSH接続を行う拡張機能 - WSL(Windows Subsystem for Linux)
Windows上のフォルダをWSLとして開くことができる拡張機能 - Remote Tunnels
普段使っている PC を外部のデバイスから VSCode として利用できる拡張機能
今回のテーマのSSH接続についてはRemote SSHという拡張機能で行われるのですが、VSCodeでWSL上のフォルダを開いて編集できるWSLという便利な拡張機能なども合わさったパッケージとなっているので、今回はパッケージのインストールを行います。
FTPソフトでも外部エディタをデフォルトで使えるように設定できますが設定の手間があったり複数のツールを使うことになります。
対してVSCodeで接続すると接続先をFTPソフトのように操作したり、vimを使わずファイルを直接編集したり、接続先のターミナルで直接コマンド操作もでき、VSCode単体で完結できるので操作性もとても良いです。
Remote Developmentのインストールと設定
- 左側の拡張機能のアイコンからRemote Developmentを検索し、出てきたパッケージをインストール
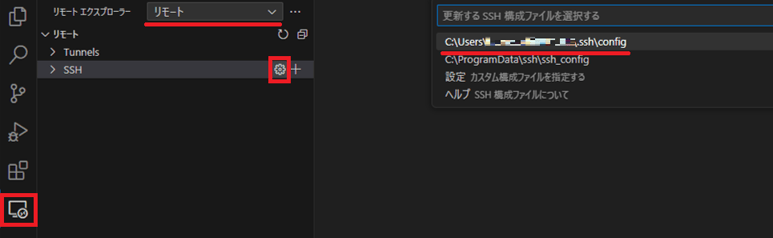
- インストールすると左側にリモートエクスプローラーというアイコンができるので選択する。
- ssh接続先を新しく登録するときは、リモートエクスプローラーの選択欄をリモートとし、SSHの歯車アイコンからSSH構成ファイルを選択する。
(デフォルトではC:\Users\username\.ssh\config) - 設定ファイルに接続先を記載する。接続先をさらに追加する場合は下に追記していく。

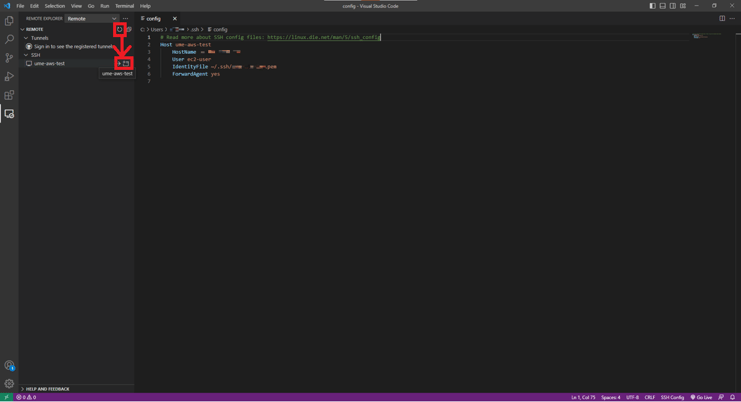
Remote Developmentインストール後、SSH構成ファイルを開いて編集します。
記載内容は次の通り(C:\Users\username\.ssh\config)
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
# 接続先を記載
Host host
HostName hogehoge.com
User username
IdentityFile ~/.ssh/id_rsa
ForwardAgent yes
- Host : 任意の名前。作成後に接続先のメニューに表示される
- HostName : ホスト名もしくはIPアドレス
- User : ユーザー名。SSHコマンドで接続するときはssh User@HostNameとなる
- IdentityFile : 秘密鍵のパス
- ForwardAgent : エージェント転送。鍵の使い回しをするかどうか
上記情報を設定ファイルに記載してリロードするとHostに記載した名前で登録され、クリックすると接続先が開きます。

画面左下に接続先が表示され、SSHで接続できたことが分かります!
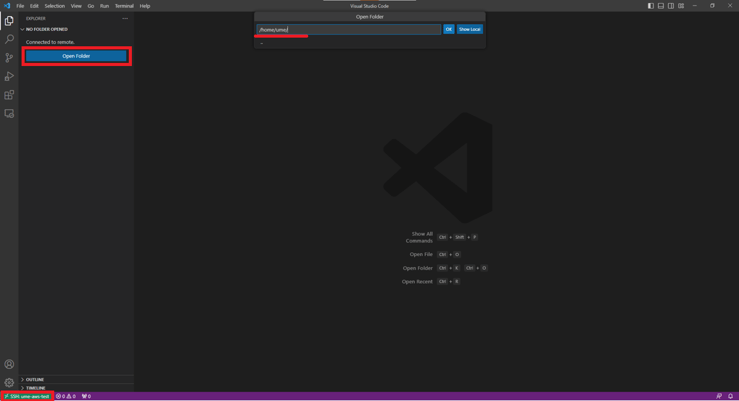
接続先で左側のエクスプローラーアイコンを選択し、「フォルダを開く」から作業フォルダを開きます。

接続時やフォルダを開く際、パスフレーズを設定している場合は入力を求められます。

接続先で「フォルダを開く」から作業フォルダを開くと、Hostの名前の下にフォルダ名のリンクが作成され、次回からは接続先のフォルダをクリックするだけで接続先のフォルダに接続でき、対象のフォルダ以下を通常通り編集できるようになります。

以上、VSCodeでSSH接続をするための説明でした!
VSCodeには様々な拡張機能があり、簡単な設定で普段の開発や作業が楽になるものが多くありますのでぜひ試してみてください。

