 お疲れ様です。おれちゃんでござる!
お疲れ様です。おれちゃんでござる!
前回と同様Pythonで新たなプログラムを作りました。前回と同様GUIを作成しましたが、今回少し派手に色んなGUIの部分を使いました。内容を入力フィールドだけではなく、ボタン、チェックボックスなどを使ってたので紹介したいと思います。
CustomtkinterのPythonライブラリー
PythonのGUIだったらTkが一番人気です。TkのライブラリーにもとづいてもっとおしゃれなCustomtkinterというフォークがあり、今回これを使おうと思いました。
![]()
Tkと同様にライブラリーをimportして、

クラスの中にCTkオブジェクトを設定してアプリのループに入れることで画面が表示できます。例えば以上の画像に書いてあるクラスの中にウインドウのタイトル、サイズ、アイコン、フォントとこれから使う変数が固定されてます。
Entry
Entryは前に紹介したんですが、今回はEntryフィールドに接着できる内容確認コマンドも紹介したいと思います。
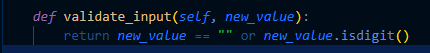
Entryをウインドウに追加したいのなら以下のコードになります。

CTkEntryオブジェクトで入力フィールドが表示する。様々なパラメーターがあるんですがそのなかvalidatecommandを紹介したいと思います。
上記のコードでユーザーからRDSのストレージサイズを入力させたいですから数字だけを入れさせたいです。validatecommandで入力可能な文字を設定できます。
 こうするともし数字以外の文字を入力したらなにも表示しないです。
こうするともし数字以外の文字を入力したらなにも表示しないです。
ボタン
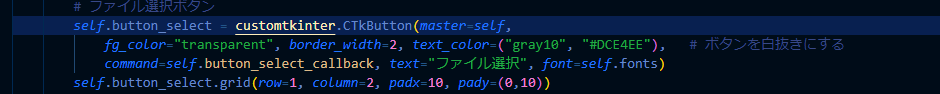
ボタンはプログラムのウインドウのもう一つの不可欠な部分です。クリックが与えたら様々なコードを発動できます。コードは以下になります:
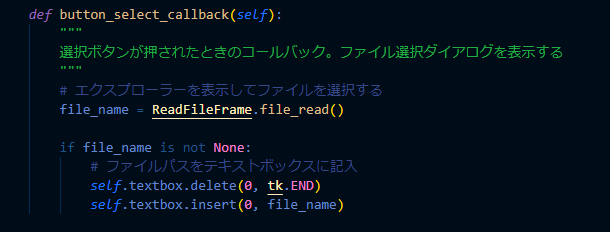
 上記のコードの部分でボタンが作られます。クリックされたらcommandのところのメソッドを実行します。今のケースの場合でしたら以下のコマンドになります。
上記のコードの部分でボタンが作られます。クリックされたらcommandのところのメソッドを実行します。今のケースの場合でしたら以下のコマンドになります。

当のメソッドは単純にファイルを選択することダイアログボックスを表示します。
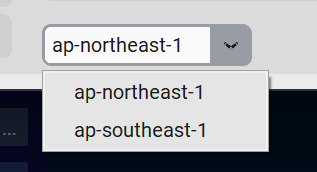
ComboBox
パッとみたら分からないかもしれませんが日常的にどのソフトとウェッブページでも何回見たことがあると思います。単なる選択肢のボックスです。

コードは以下になります:
![]()
valuesのところに記載されてる値が選択肢として現れるけど選択肢に記載されてない値もキーボード打てば入力できます。valueだけに選択肢を限りたいのなら「state:'readonly'」という追加オプションでできます。
最後に
GUIに関してはまた色んな部分がありますが一番使われているのは今の3つだと思います。
GUIを作るのは流石に時間がかかりますけど単なるスクリプトからまともなプログラムになってるので感じがしてて、おかげさまで私が開発したプログラムが格好いいというぐらいのプロジェクトになりました。
また次お楽しみにしてね ^^💦

