こんにちは。今回はPythonモジュールのPillowを使ってみます。
本記事は「スモールステップで始める自動化入門 ~PyAutoGUIをつかってみた~」の続きになります。
前回の内容と組み合わせて、スクリーンショットの取得や保存、トリミングを行いますので、興味ありましたら前回記事もご参照くださいませ。
Pillowについて
Pillowは画像を操作できるライブラリになります。
公式のリファレンスには詳細やチュートリアルなどが載っています。
環境設定
Pillowがない場合は、インストールします。
pip install pillow
スクリーンショットの取得と表示
前回使用したPyauthoGUIとPillowを組み合わせて、スクリーンショットの取得と出力をしてみます。
プログラムの配下には事前にimageフォルダを作成し、imageフォルダの中にスクリーンショットを保存します。
スクリーンショットが表示できました。
トリミング
画像サイズの取得とトリミング
撮影した画像をトリミングしてみます。トリミングを行う際は画像座標の位置を指定するため、まずは画像のサイズを把握します。
im = Image.open('image/screenshot_crop.png')
print(im.size) #サイズの出力
実行してみるとターミナルに以下のように出てきました。
(1920, 1080)
画像のサイズは、1920px×1080px(横×縦)ということがわかります。
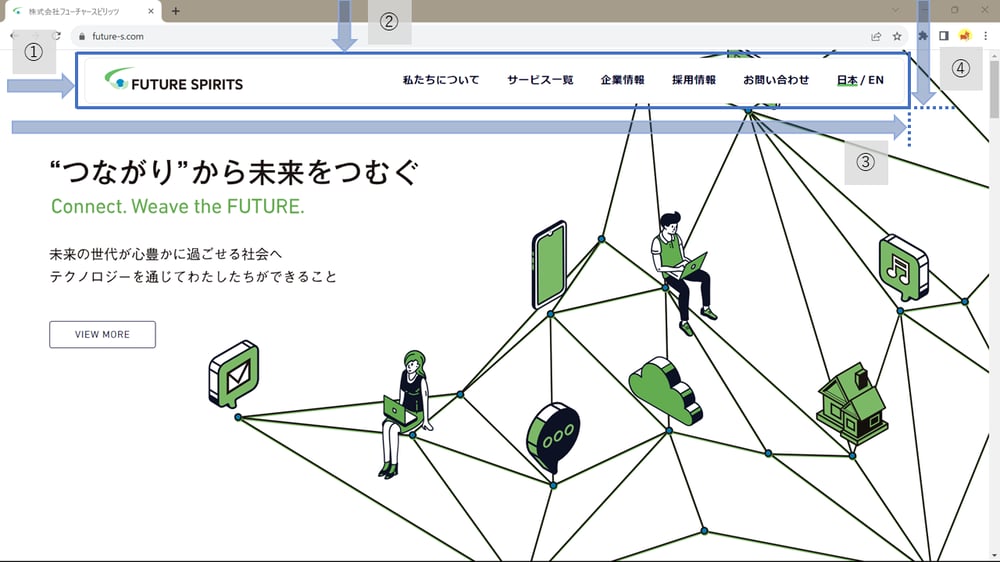
では今回は先ほど取得したスクリーンショットから、青枠内のバナー部分をトリミングし表示してみたいと思います。

im = Image.open('image/screenshot.png')
box = (150,100,1750,220) #サイズの定義
region = im.crop((box)) #トリミング
region.save('image/screenshot_crop.png') #トリミングした画像の保存
region.show('image/screenshot_crop.png') #トリミングした画像の出力
実行すると以下のようにトリミング部分が出力されました。

トリミングサイズの考え方
トリミングサイズはcrop()で定義しています。
サイズの考え方としては画像の左上を原点(0,0)とし、原点からのpx(長さ)を左辺、上辺、右辺、下辺の順に記述します。

スクリーンショット~トリミングまで
今回の内容をまとめると、以下のようになります。
region = im.crop((box)) #トリミング
region.save('image/screenshot_crop.png') #トリミングした画像の保存
region.show('image/screenshot_crop.png') #トリミングした画像の出力
今回はPillowを使ってみました。Pillowでは他にも、画像の色を変化させたり、他のライブラリと組み合わせることでURLから画像の取得ができるようです。
トリミングにおいてサイズを細かく定義する場合は少し面倒ですが、スクリーンショットを頻繁に取得する作業ではちょっとした工夫が出来そうです。

