昨今、AIツールが身近なものとなり、活用されてる方も多くいらっしゃるかと思います。
今回は、Amazon CodeWhispererというコーディングサポートツールをご紹介します。
Amazon CodeWhispererとは?
Amazon CodeWhispererはAIを活用したコーディングコンパニオンで、コメントや既存のコードに基づいてリアルタイムでコードの提案を生成できます。
様々な統合開発環境 (IDE) で動作し、コーディングタスクにかかる時間を短縮することや、より安全なコードを作成することができ、他のAIを用いたコーディングサポートと比べ、CodeWhispererはAWSのAPIを使用して迅速にコードを構築する際にも役立ちます。
今回の紹介内容ついて
今回はAWSが公開している「生成系AIを活用するための7つのAWSトレーニングコース」のコースの1つ「Amazon CodeWhisperer(入門編)」のプログラムに沿って説明いたします。
「生成系AIを活用するための7つのAWSトレーニングコース」は下記URLから
生成系AIを活用するための7つのAWSトレーニングコースを無償・低料金で提供開始
スキルビルダーへの登録については、以前投稿したAWSのゲーム「AWS Cloud Quest」についての記事をぜひご参考ください。
AWSのゲーム!?Cloud Questが日本語対応したのでやってみた!
上記AWSトレーニングコースのリンク先にある「Amazon CodeWhisperer - 入門編」からスキルビルダー上でCodeWhispererの機能と設定方法を学ぶことができます。
今回はAWSスキルビルダーの学習手順に沿って、VSCodeでCodeWhispererを使うための準備と、CodeWhispererの簡単な使い方を紹介いたします。
VSCodeへの導入
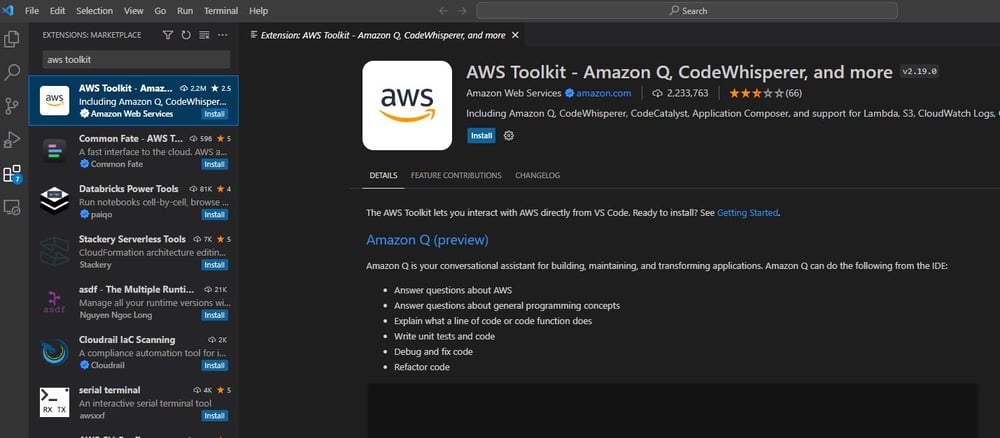
VSCodeを開き、拡張機能から「AWS ToolKit」をインストールします。

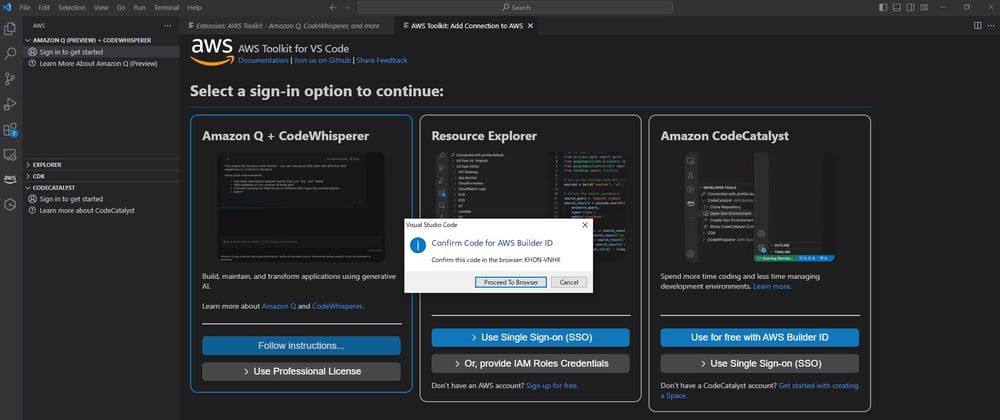
インストールが完了したら横のナビゲーションのAWSアイコンから画像左側のAmazon Q + CodeWhispererの「Use for free, no AWS Account required」から進みます。スキルビルダーの学習プログラムに記載のものと少し異なりますが、バージョンによるものとなります。
そのまま画面の通り進むとスキルビルダーへアクセスします。アクセス先に記載のコードと、VSCode側に表示されるコードが同じことを確認して認証します。

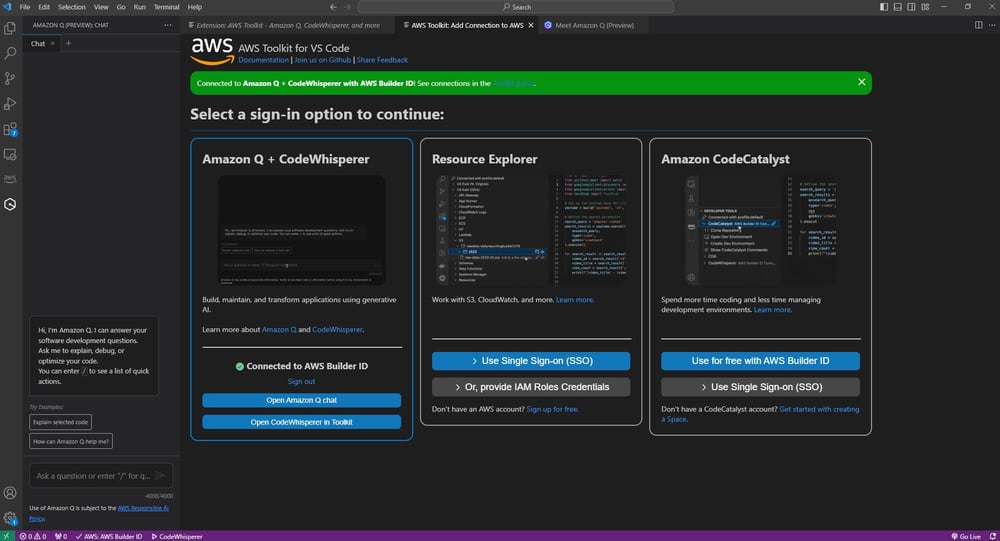
これで、AWSビルダーIDに接続され、CodeWhisperer実行中であることがVSCodeに表示されます。

VSCodeでCodeWhispererを実行する準備ができたので、実際に触って確認していきます。
CodeWhispererを操作してみる
CodeWhispererをしようしてコーディングする際は、プロンプトを使用して指示を出します。
プロンプトの記述がわかりやすいほど、CodeWhispererから的確なコードの提案を受けることができます。
プロンプトは1行でも複数行でも問題なく、言語ごとのコメント記号で記載します。
コメントで指示を出す以外にもコード記述中にも補完するコードが提案されます。
今回は学習プログラムの内容に沿って、いくつか試してみます。
プロンプトによるコード生成
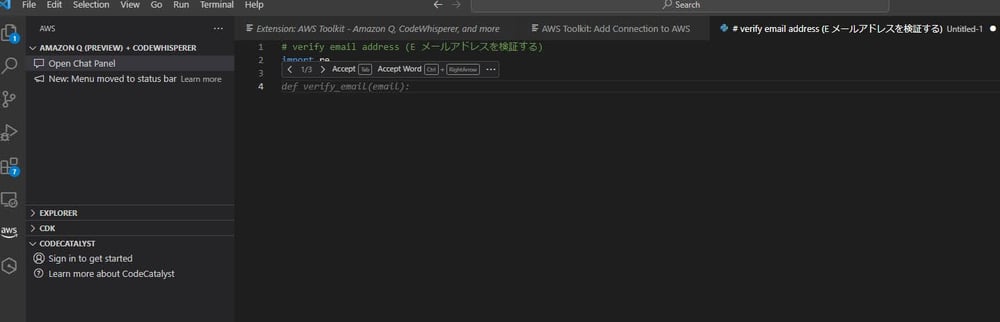
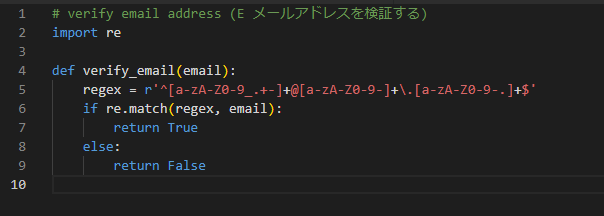
正規表現でEメールアドレスを検証するコードを生成します。
コメントでプロンプトを記載し、Alt + Cキーでコード補完のための提案が返されます。

Tabキーで提案を受け入れます。

簡単なプロンプトから目的のコードブロックが返されました!
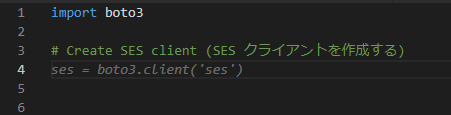
AWSサービスの組み込み
AWS boto3クライアントをインポートして、Amazon SESを使用することを指定します。

こちらも同様にプロンプトからコードが作成されました!
さいごに
プランとしてはIndividual TierとProfessional Tierの2つがあり、今回ご紹介したIndividual Tierでは、ビルダーIDでサインアップ後すぐにCodeWhispererを使うことができます。
Individual TierはAWSアカウントがなくても使用でき、ビルダーIDで CodeWhispererを使用しても料金はかかりません。
Professional Tierには組織向けの拡張機能が用意されており、管理機能も用意されているので、組織内のデベロッパーのCodeWhispererへのアクセスを一元的に制御できます。
今回ご紹介した内容は一部となりますが、Amazon CodeWhispererは簡単に導入でき、コーディングを効率化するだけでなく、セキュリティスキャン機能による脆弱性の検出やAWSサービスとの連携もでき、開発が劇的に楽になるのでぜひお試しください!

