
はじめに
社内でElastic Beanstalkという単語が聞こえてきましたが、そういえば自分では使ってみたことないなと思い、とりあえず小一時間程試してみました。
Elastic Beanstalkとは何ぞやというのは、世の中に沢山記事があるので割愛しますが、簡単に言えば、「ボタンをポチポチするだけで自動的にアプリケーションの実行環境を作ってくれる」ツールのようです。
アプリケーションの実行環境というのは、例えばPHPやJAVAなどの各種言語が動作する環境です。一般的にそういう環境を作るには、黒い画面とにらめっこしながらサーバの設定する必要がありますが、そういうサーバ系エンジニアじゃないとややこしい部分を自動で準備してくれます。
今回は以下の目標と方針でBeanstalkを触ってみます。
・BeanstalkでWordpressが動作する環境を作る(とりあえず動けばOK)
・難しいことは考えず、最小限の構成で作る(Webサーバ+DBサーバ)
・タイムリミットは1時間
Beanstalkでは、ALBやAutoScalingなど可用性の高い構成や様々なカスタマイズもできるようですが、今回はとりあえずやってみたということで、一番シンプルにとりあえずWordPressが動作することを目指してみます。
Beanstalkで環境を作る
前知識として先人達の知恵を入手してきたので、とりあえずやってみます。

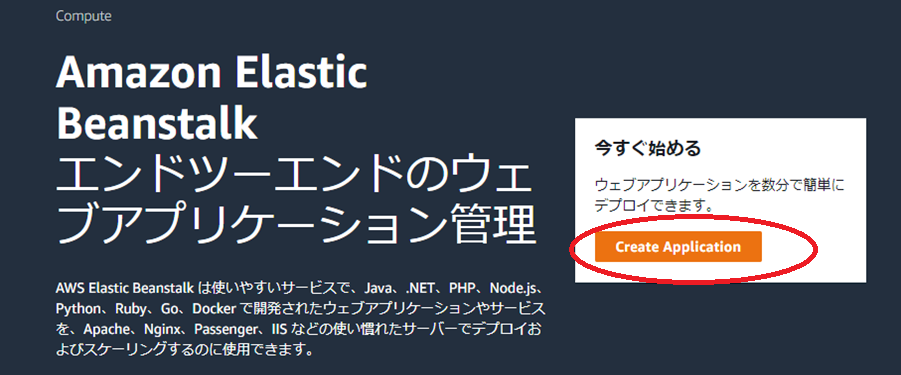
まずはAWSコンソールからBeanstalkにアクセスしてみます。
「今すぐ始める」とあるので、「Create Application」を押して進めます。

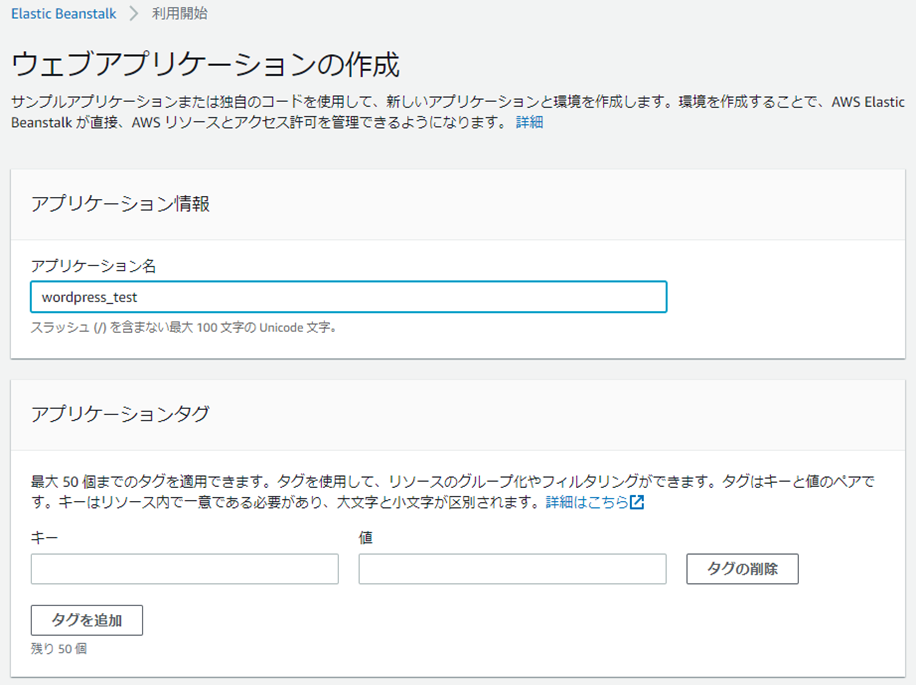
ウェブアプリケーションの作成画面になるので、適当に名前を付けます。
今回はWordpressの実行環境なので、「wordpress_test」という名前にしました。

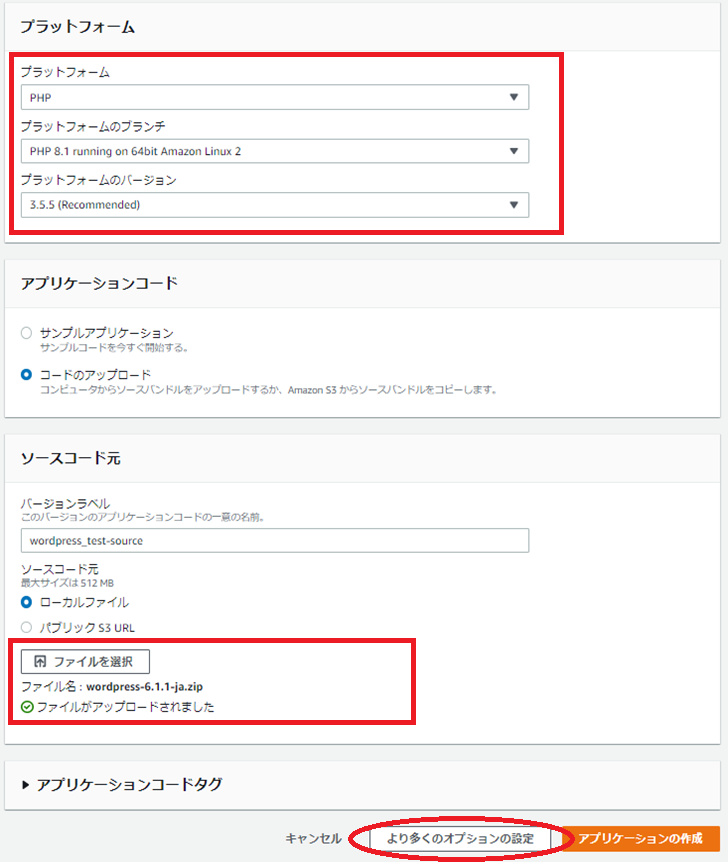
次に、「プラットフォーム」というところで、実行したい言語やバージョンなどを選択します。
今回はWordpressなのでPHPを選択しました。ブランチやバージョンはデフォルトで選ばれたのをそのまま利用しています。デフォルトだとPHP8.1が使われるようです。(2023年3月現在)
「ソースコード元」では、Wordpressの本体ファイルをローカルPCからアップロードしました。
WordpressはこちらからDL可能です。(zip形式に対応しています)
今回はWordpress6.1.1をDLしました。
Beanstalkの仕組み的には、ここでアップしたアプリケーションファイルをWebサーバのドキュメントルート直下に展開するようです。
ここまで準備したら、「アプリケーションの作成」ボタンを押したくなるのですが、このまま進むとDBサーバが作成されないので、「より多くのオプションの設定」ボタンを押します。

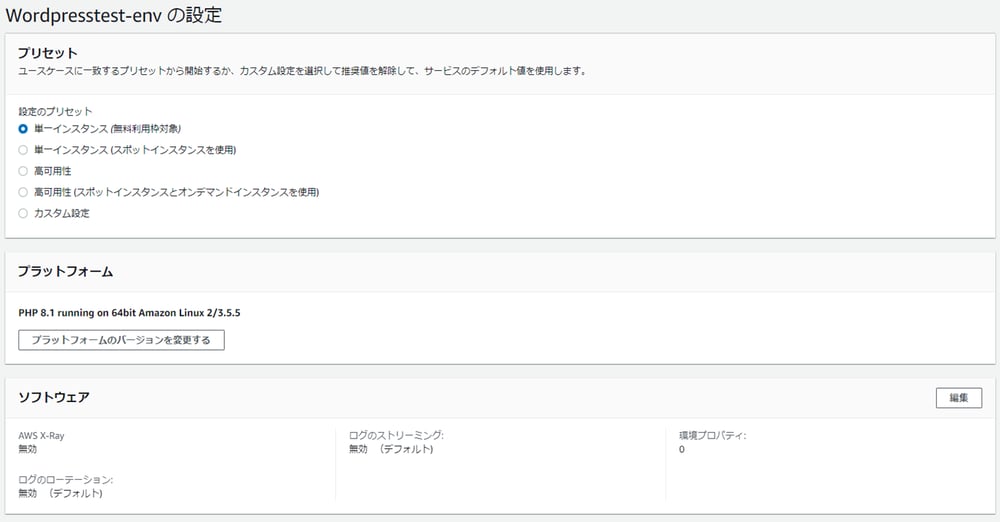
ここでは、Auto Scaling設定など作成したい環境の細かい設定が可能です。
今回は最小限の環境にしたいので、データベースに関する項目だけを変更します。

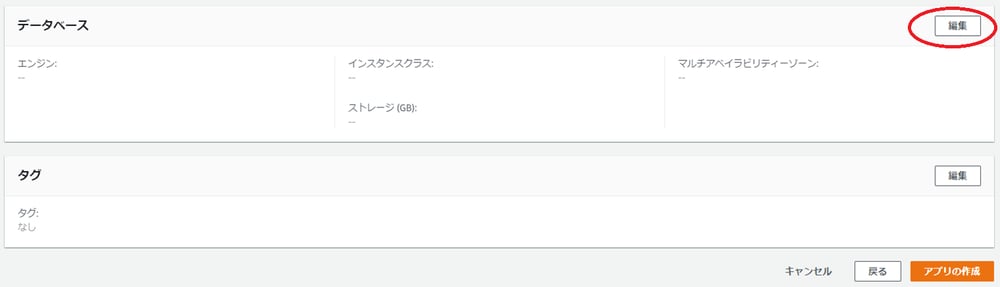
下の方に「データベース」という項目があるので、「編集」ボタンを押します。

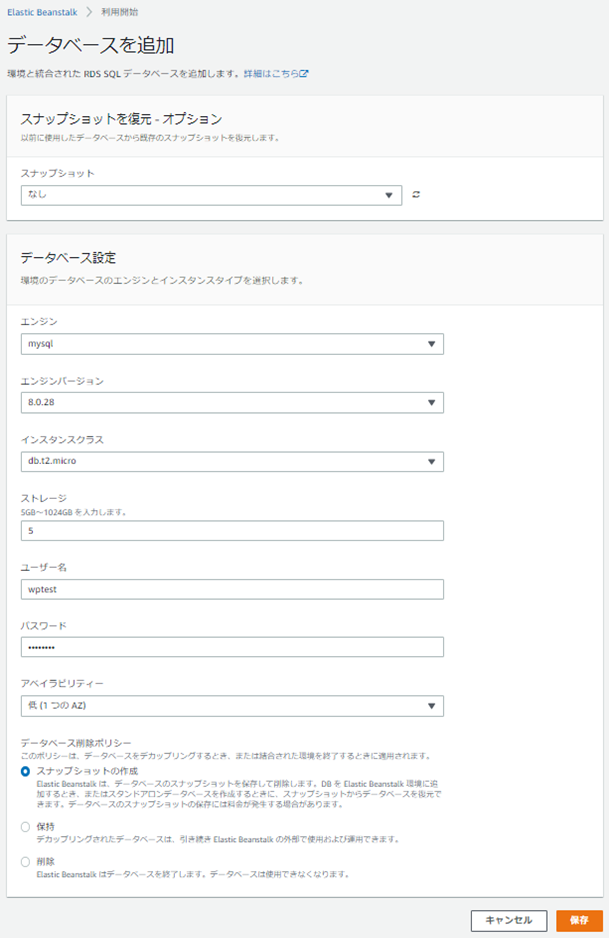
デフォルトでMySQLが選択されているので、バージョンやインタンスクラス、ストレージなどはデフォルトのままで、ユーザ名とパスワードだけ入力して、「保存」を押します。

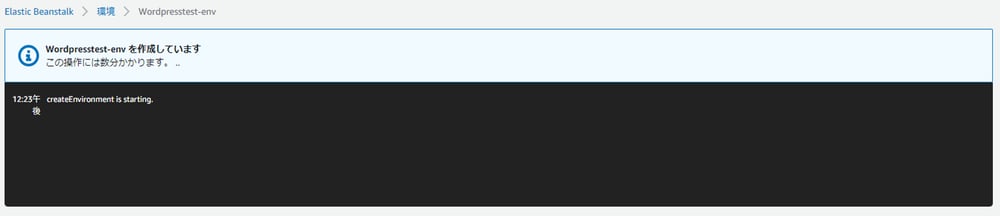
詳細画面に戻ってくるので、「アプリの作成」ボタンを押すと、デプロイが開始されます。

↑のようにログが表示されるので、進捗状況がわかります。
画面上は数分とありますが、今回の環境だと10分程の時間がかかりました。(タイミングによると思います。)

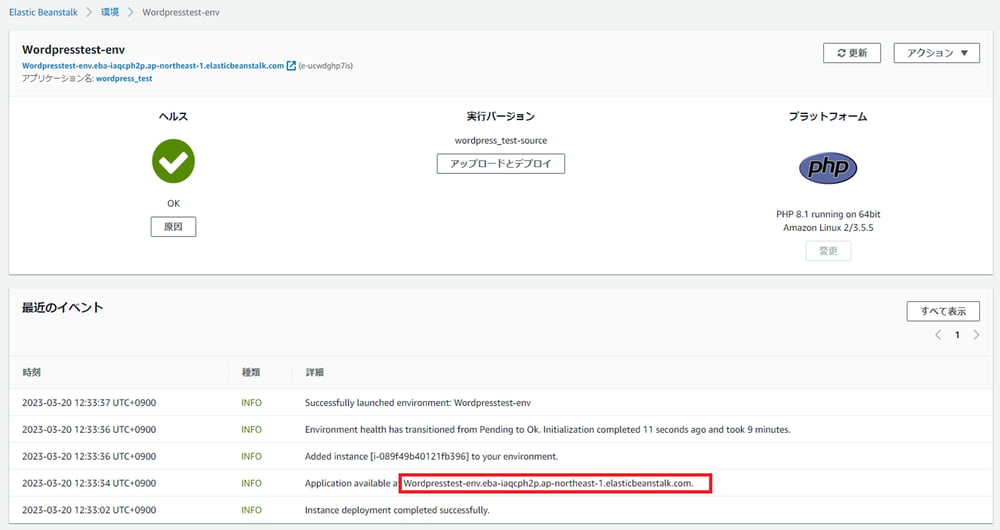
完了すると↑のような画面に遷移します。
ヘルスチェックに異常がある場合は、赤いマークが表示されます。「原因」を押すとログを見れるので、おかしなところがあれば修正してみてください。
ここまでで以下の環境が作成されたようです。
・Webサーバ(EC2) x1台
・DBサーバ(RDS) x 1台
セキュリティグループなど、各インスタンスに紐づく設定も自動でやってくれています。
実際にWebサーバが動作しているか確認してみたいと思います。
↑のログを見ると、~elasticbeanstalk.comのドメインが紐づけられているようなので、ブラウザでアクセスしてみます。

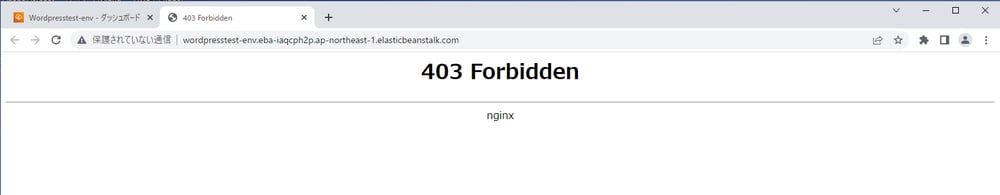
403エラーが返ってきましたが、アクセスできるということはどうやらWebサーバとしては動作しているようです。
WebサーバのミドルウェアはApacheではなく、Nginxのようです。
とりあえずWebサーバが動作していることがわかったので、アプリケーション作成時にアップロードしたWordpressにアクセスできるか試してみます。
Wordpress公式からDLしたファイルを展開すると「wordpress」というフォルダで展開されるので、URLに「/wordpress/」を付けてアクセスしてみます。

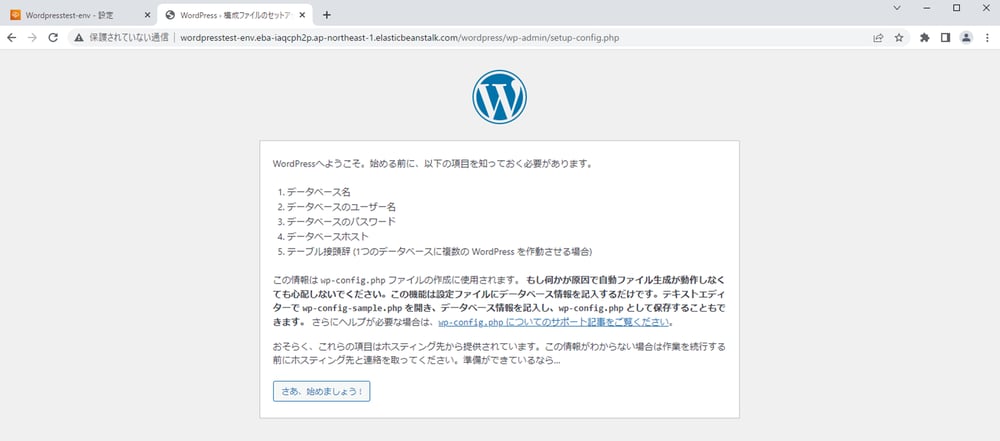
おぉ、初期インストール画面なのでインストーラページにリダイレクトされましたが、無事にアクセスできました!
では、このままWordpressのセットアップを進めていきます。

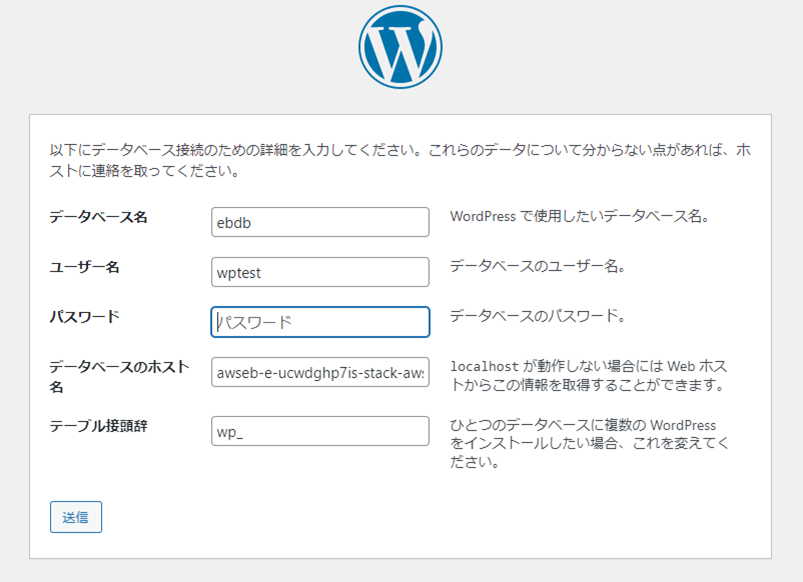
AWSのドキュメントを見ると、データベース名はBeanstalkでRDSを作成すると、「ebdb」という名前のDBが作成されるようです。
ユーザ名とパスワードは、先程Beanstalkでデータベース設定をする際に入力したユーザ名とパスワードを入力します。
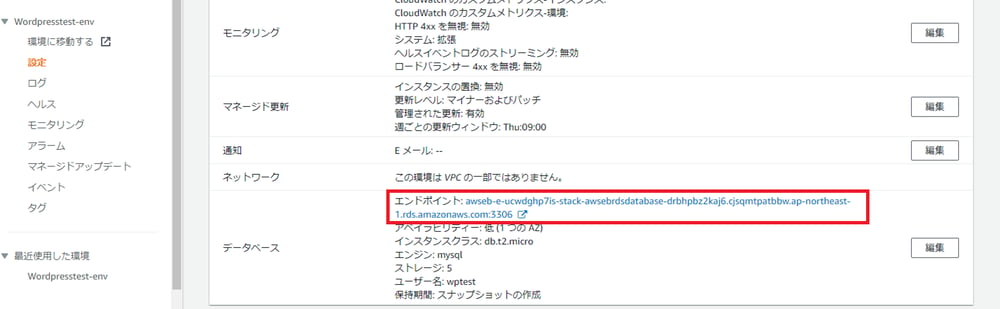
データベースのホスト名は、RDSのエンドポイントを指定します。
エンドポイントはBeanstalkの該当アプリの「設定」から確認可能です。

※Wordpressインストールの際、末尾のポート番号は不要です。
必要項目を入力したら「送信」ボタンを押します。

WordpressからDBの通信が正常に行われると、↑の画面に遷移するので、「インストール実行」を押します。

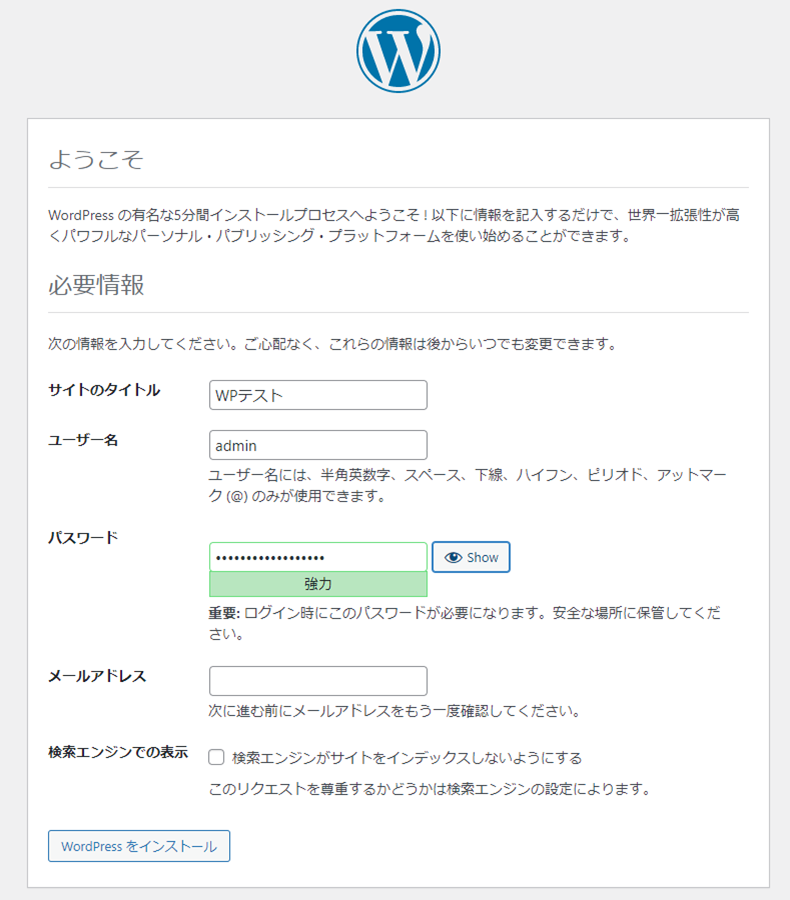
各項目を入力して「WordPressをインストール」を押して、インストールを実行します。

数秒程度でインストールが完了です。
さっそくログインしてみます。

先程設定したWordpressのユーザ名、パスワードを入力して「ログイン」を押すと・・・

無事にログインできました!
ということで、事前調査含め、特に迷うことなく約40分程でここまで来れました。
Webサーバの設定などは一切見ていませんが、とりあえずWordpressが動作することは確認できたので、ゴールとします。
まとめ
はじめてのElastic Beanstalkということで、まずは動くところの確認までやってみましたが、確かにOSやミドルウェアの知識がなくとも簡単に環境が構築できるなと思いました。
アプリ開発者さんとかには、簡単にデプロイできるElastic Beanstalkは最高かもしれません。
今回は特に設定しなかったのでHTTPのみでしたが、HTTPS化したり、Webサーバの冗長化や、Auto Scalingで高可用性構成にしたりと、応用すれば色々できるようなので、時間を見つけて試してみようと思います。

