前回の記事でインストールした Laravel に、認証画面を作りたいと思います。
## node.js をインストールします
Laravel の認証パッケージをインストールするには、node.js が必要になるので、インストールします。
https://nodejs.org/ja/
インストーラーの指示に従ってインストールしてください。
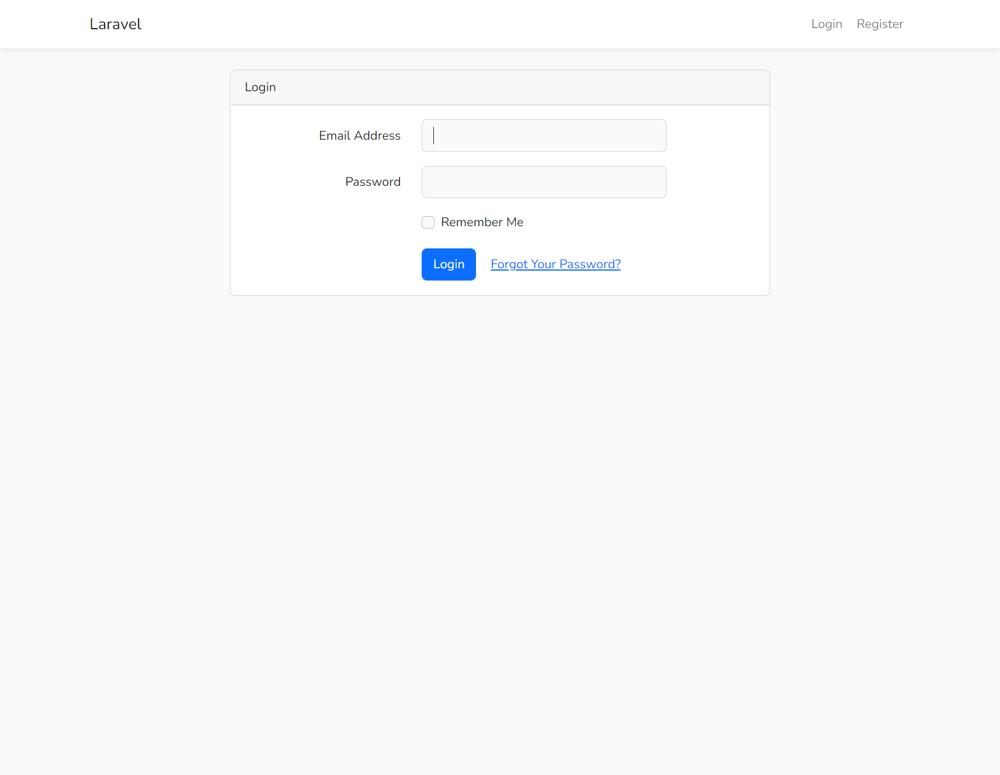
## 認証画面を構築します。
コマンドプロンプト画面を起動します。
パッケージを前回作成した、プロジェクトがあるフォルダに移動して、以下のコマンドを実行します。
cd c:\xampp\apps\mypj
composer require laravel/ui
php artisan ui bootstrap --auth
npm install
npm build
最後の部分が、「npm install || npm run dev」となってる説明も見かけるのですが、最近 Laravel の仕様が変わったみたいです。詳細は、こちらの方の記事が参考になりました。
外部リンク
https://biz.addisteria.com/laravel_vite_errors/
## 認証情報を保存するためのデータベースを作成します。
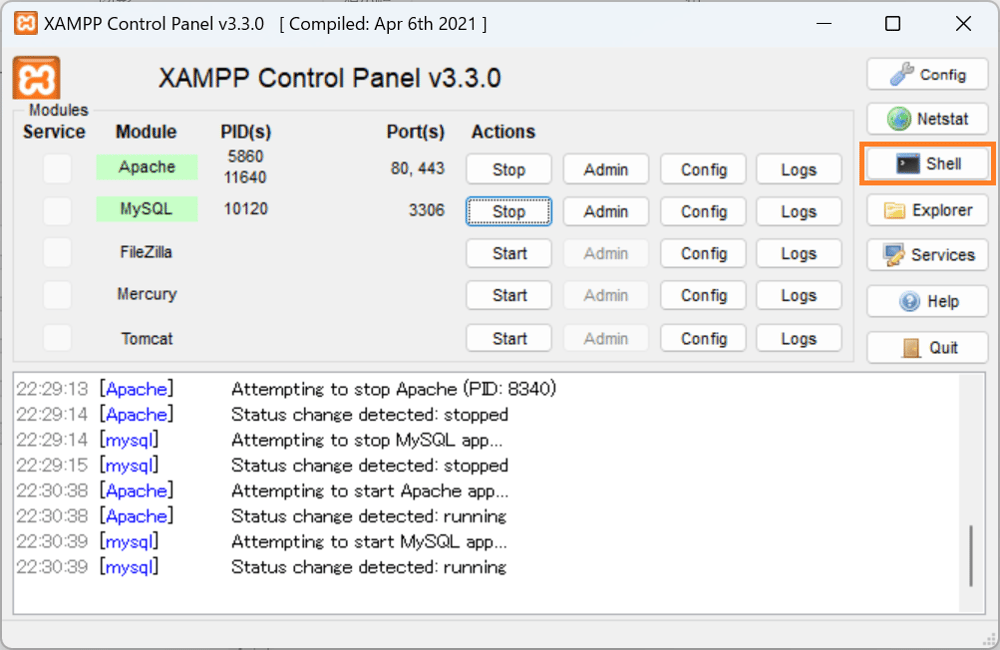
XAMPP のコンパネの Shell を起動して、以下のコマンドを入力します。
※コマンドプロンプトからだと、パスが通ってなくて mysql コマンドが実行できない?
mysql -u root
create database mypj;
※コマンドプロンプト画面からは、mysql コマンドが実行できない?
### .env ファイルを編集します。
以下の場所を編集して、DB の接続情報を記述します。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=mypj
DB_USERNAME=root
DB_PASSWORD=
### テーブルを作成します。
コマンドプロンプト画面から以下のコマンドを実行します。
cd c:\xampp\apps\mypj
php artisan migrate
これでテーブルができたので、Resister 画面に情報を登録するとユーザー情報がテーブルに保存され、ログインなどの画面も利用できるようになります。