
🎬初めに
お久しぶりです!!フューチャースピリッツ、エンジニアブログの中の人、「通行人 R」でございます。
私達、日本人にとってLINEアプリは日常生活に欠かせない利用者の多いSNSだと思います!!
その為、webやアプリケーションを作成する側として、LINEを使用し共有できる仕組みを作成する事は双方にとって大きなメリットになると思います。
そこで今回はLINEで送るボタンを動的に設定する方法について解説致します!
是非最後までお付き合いよろしくお願い致します。
📘Lineで送るボタンとは?

初めにLineで送るボタンとはなにか?について簡単に説明させていただきます!!
Lineで送るボタンとは特定のWebコンテンツやアプリケーション情報をLINEアプリを通じて他のユーザーに共有できる機能を備えたボタンです。
ボタンを選択すると設定された値をLineを通して共有する事ができます。
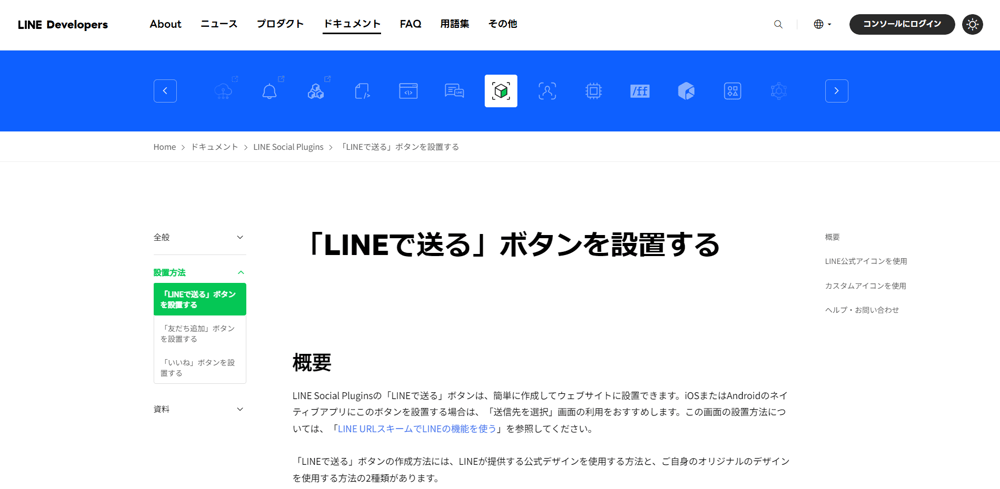
下記公式サイトにて公開されております共有ボタンのデザインとなります。
その他にもカスタムアイコンの使用やシェア数の表示、サイズの指定等様々なオプションがあります。
また多言語にも対応しており使用する言語に合わせて設定する事が可能となっております。
静的URLの実装方法について

初めに静的URLの実装方法について解説致します。
LineのdevelopersサイトにLINEで送るボタン作成ツールが公開されています。
下記アクセスURLとなっております。
ボタン作成ツール

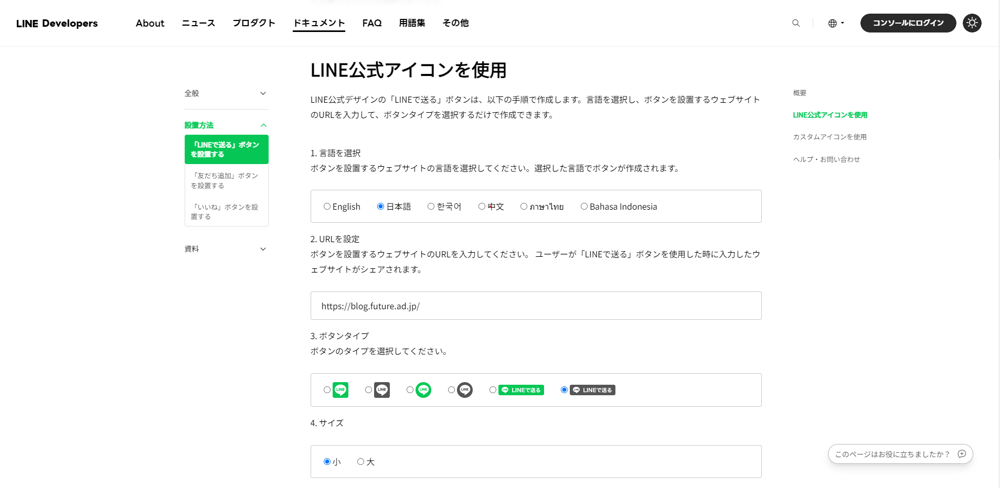
先ほどのURLにアクセスすると上記のような作成ツールが表示されます。
パラメータやオプションを設定すると下記のような埋め込みHTMLタグが表示されます。
#埋め込みタグ
<div class="line-it-button" data-lang="ja" data-type="share-b" data-env="REAL" data-url="https://blog.future.ad.jp/" data-color="default" data-size="small" data-count="false" data-ver="3" style="display: none;"></div>
<script src="https://www.line-website.com/social-plugins/js/thirdparty/loader.min.js" async="async" defer="defer"></script>
上記タグをWebサイトに埋め込む事で共有ボタンとして表示されます。
ただし注意点としてページ読み込み時にパラメータ値に直接URLを指定しければいけない為、サイト読み込み後にURLを生成し記述したい場合やフォーム内容に応じてクエリパラメータ等を設定する事が簡単にはできない仕様となっております。
またcssで初期状態を「display none」に指定している親要素などに設置した場合、display値を有効化しても表示されない場合等がございました。
📘LINEで送るボタンを動的に設定する方法!

大変長らくお待たせいたしました!
では実際にLINEで送るボタンを動的に設定する方法を解説したいと思います!!
動的に生成したURLをLINEで送るボタンに実装するには「LINE URLスキーム」でLINEの機能を使用し送信する事で、実装可能となっております。
LINE URLスキームについて

以下公式サイトに記載されております解説となっております。
LINE Developers 公式サイトLINE URLスキームを使うと、スタンプショップやLIFFアプリを開いたり、カメラを起動したりできます。LINE URLスキームは、LINE公式アカウントでも利用できます。たとえば、リッチメニューにLINE URLスキームを開くアクションを設定しておくことで、メニューをタップしたユーザーに対してLINE内のコンテンツを表示できます。
引用 [https://www.example.com]
上記のようにLINE URLスキームでは様々なLINEの機能を使用する事が可能となっております。
LINE URLスキームを使用してメッセージを送るには
次にLINE URLスキームでメッセージを共有する方法について解説致します。
導入方法は下記のようにAタグを導入するだけで実装できます!!
<a href="https://line.me/R/share?text=[送信したい内容]"><img src="アイコン用の画像"></a>
今回は例として「Hello World」として作成してみます。
<a href="https://line.me/R/share?text=HelloWorld"><img src="アイコン用の画像"></a>
下記例として今回作成したURLとなっております。
お手元のスマートフォンでご確認ください。

先ほどのURLをクリックすると上記のような選択項目画面が表示され選択した相手に設定したメッセージを共有する事ができます。
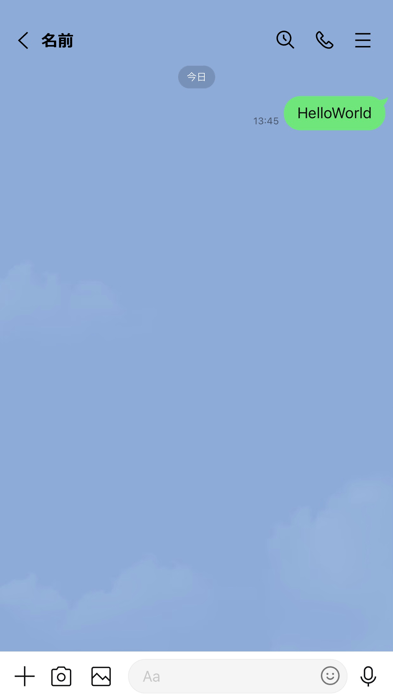
 共有すると上記のように個別チャットまたはグループチャットへ設定したメッセージが共有されます。
共有すると上記のように個別チャットまたはグループチャットへ設定したメッセージが共有されます。
LINE のロゴを導入する

先ほど紹介しましたリンク形式では共有ボタンとの認識がしづらいためロゴ画像を使用したボタンを作成していきます!
🚨注意
LINEロゴには利用規約がございます。ご利用の際は規約をご確認の上ご利用ください。
上記URLは変更される場合がございますのでご利用の際にご自身にてご確認よろしくお願い致します。
それではロゴの実装を行っていきます!!
<a href="https://line.me/R/share?text=HelloWorld"><img src="LIneロゴ画像"></a>
上記のようにimgタグのsrc属性にロゴのファイルを指定します。
下記ロゴに実装した例となります。アイコンをクリックしてみてください。
上記を画像選択すると先ほど同様の画面が表示されメッセージを共有する事ができます。
動的にURLを指定する方法
次に動的にURLを指定する方法について解説させて頂きます。
指定方法は様々な方法がございますがJavaScriptやphp等のプログラミング言語でaタグを操作し動的に指定する事ができます。
今回は例として現在開いている自身のURLを動的に指定してみたいと思います。
JavaScript
初めに先ほどのAタグ要素に対してjsにて操作する為の「line-link」というIDを付与します。
<a id="line-link" href=""><img src="LIneロゴ画像"></a>
次にJavaScriptを使用して自身のURLを差し込みます。
<script>
// 現在のページURLを取得し変数に格納
var PageUrl = window.location.href;
// IDから<a>要素を取得する
var LinkTag = document.getElementById("line-link");
// <a>要素のhref属性に現在のURLを設定
LinkTag .href = "https://line.me/R/share?text=" + PageUrl ;
</script>
以上で自身のURLを動的に指定する事が可能となっております。
php
続いてPHPにて動的に指定する方法について解説致します。
<?php
// 現在のページURLを取得し変数に格納
$PageUrl = "http://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
// <a>要素のhref属性に現在のURLを設定
echo '<a href="'https://line.me/R/share?text . $PageUrl . '"><img src="LIneロゴ画像"></a>';
?>
以上でphpにて実装可能です。
その他にも様々な活用方法や実装方法がございます。
ご利用用途に合わせてプログラムで操作して頂けますと幸いでございます。
🎯まとめ

いかがだったでしょうか?
今回は「LINEで送るボタンを動的に設定する方法!」について解説致しました。
とても簡単に導入する事ができ、応用も可能なので是非本記事を参考にし導入を進めてみてはいかがでしょうか。
ただしロゴ等を使用する際は利用規約を確認の上ご利用頂けますと幸いでございます。
より詳細につきましては「LINE Developers 公式サイト」をご確認よろしくお願い致します。
それでは次回の記事でお会いしましょう!!さよなら!!


